
L'outil tranche permet de gagner beaucoup de temps pour exporter un webdesign de site internet, en permettant de découper chacune des images qu'on utilise ensuite en background via les feuilles de style CSS.
Autant le dire tout de suite, si vous ne faites pas de webdesign, ce chapitre vous sera complètement inutile, mais vous pouvez quand même le lire, peut-être y trouverez-vous une autre utilité.
Pour cet exemple, je vais utiliser un menu (le menu "cours") de l'ancienne version de finalclap (la v2, qui a été utilisée de 2008 à 2009 pour ceux que ça intéresse) :
Découper un webdesign
La première étape c'est de créer les tranches qui vont donner ensuite les images qu'on va utiliser en background image.
Commencez par télécharger le webdesign sur lequel nous allons travailler :
L'utilisation de l'outil Tranche requiert l'affichage d'un nouveau type d'assistant : les tranches (assurez-vous que Affichage > Afficher > Tranches est cochée).
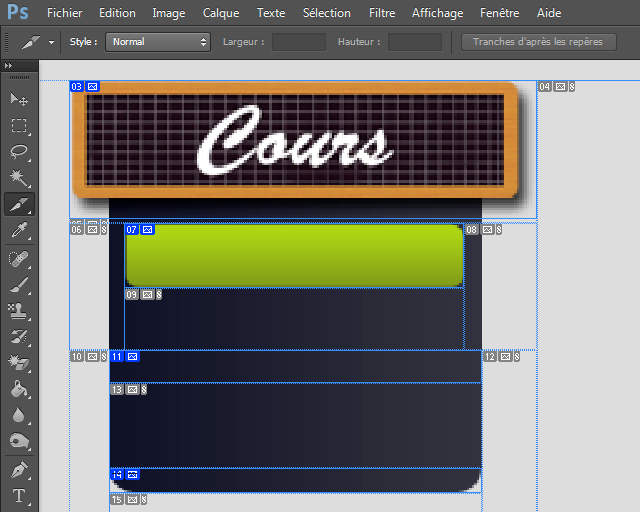
L'outil tranche est très simple à utiliser (il ressemble un peu à l'outil sélection rectangulaire), il suffit d'entourer avec un rectangle toutes les tranches dont vous aurez besoin. Sélectionnez l'outil tranche dans le panneau outil (touche K).
Ici nous allons créer 4 tranches :
- Le titre "cours" (qui est écrit sur l'ardoise) :
menu-cours - Une tranche horizontale qui contient le dégradé qui constitue le fond du menu :
menu-bg-middle(l'image sera utilisée avec un repeat-y en CSS) - Les coins arrondis en bas du menu :
menu-bg-bottom - Et enfin le rectangle vert aux coins arrondis qui est affiché au survol des liens :
menu-hover
Voilà ce que j'obtiens (zoom 250% pour mieux voir) :

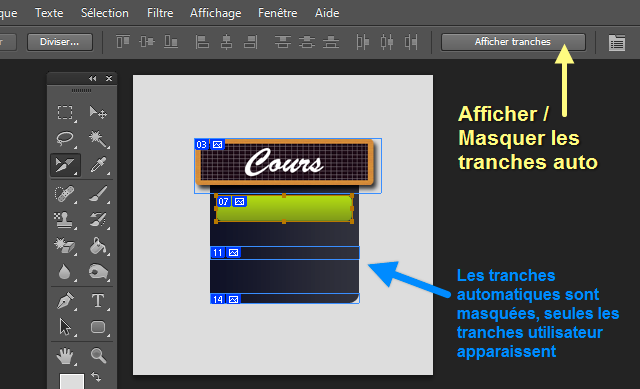
Nous n'avons créé que 4 tranches, mais pourtant vous remarquez qu'on voit d'autres tranches de couleur grise. On voit aussi que chaque tranche porte un numéro affiché en haut à gauche de chaque tranche.
Les quatre tranches que nous avons créées s'appellent des tranches utilisateur (elles sont en bleu et je vous laisse deviner pourquoi elles s'appellent comme ça), les autres ont été créées automatiquement par Photoshop (elles sont en gris).
Ne vous préoccupez pas des tranches grises, créez bien tranquillement vos propres tranches selon vos besoins. D'ailleurs on peut masquer ces tranches automatiques en cliquant sur le bouton Masquer les tranches auto dans les options de l'outil de sélection de tranche :

Renommer les tranches
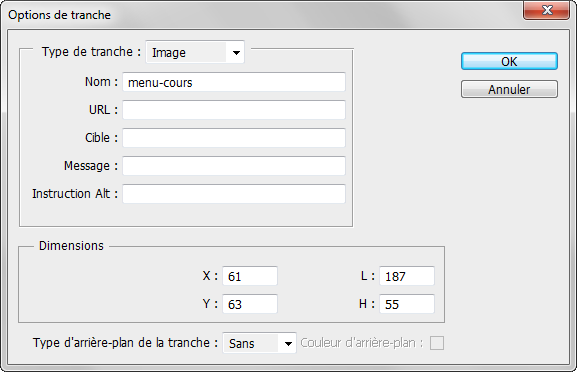
Après avoir créé les tranches, il va falloir leur donner un nom qui sera ensuite utilisé pour nommer les fichiers image correspondant lors de l'export. Évitez donc les accents et les espaces, le mieux est de n'utiliser que des lettres, des chiffres et des underscore ou dash : [A-Za-z0-9_-] (pour ceux qui connaissent les regex...).
Pour changer le nom d'une tranche, il suffit de double cliquer sur une tranche avec l'outil de sélection de tranche. La fenêtre options de tranche s'affiche alors :

Utilisez les noms que j'ai cités plus haut dans la liste des tranches (1. 2. 3. et 4.).
Exporter un webdesign
Découper son design en tranches c'est bien, mais ça ne servirait pas à grand-chose sans l'outil d'exportation pour le web. En effet, Photoshop permet d'enregistrer toutes vos tranches dans un même dossier. Pour cela, il suffit de cliquer sur Fichier > Enregistrer pour le Web (ou Alt+Ctrl+Maj+S, attention aux crampes de doigts !).
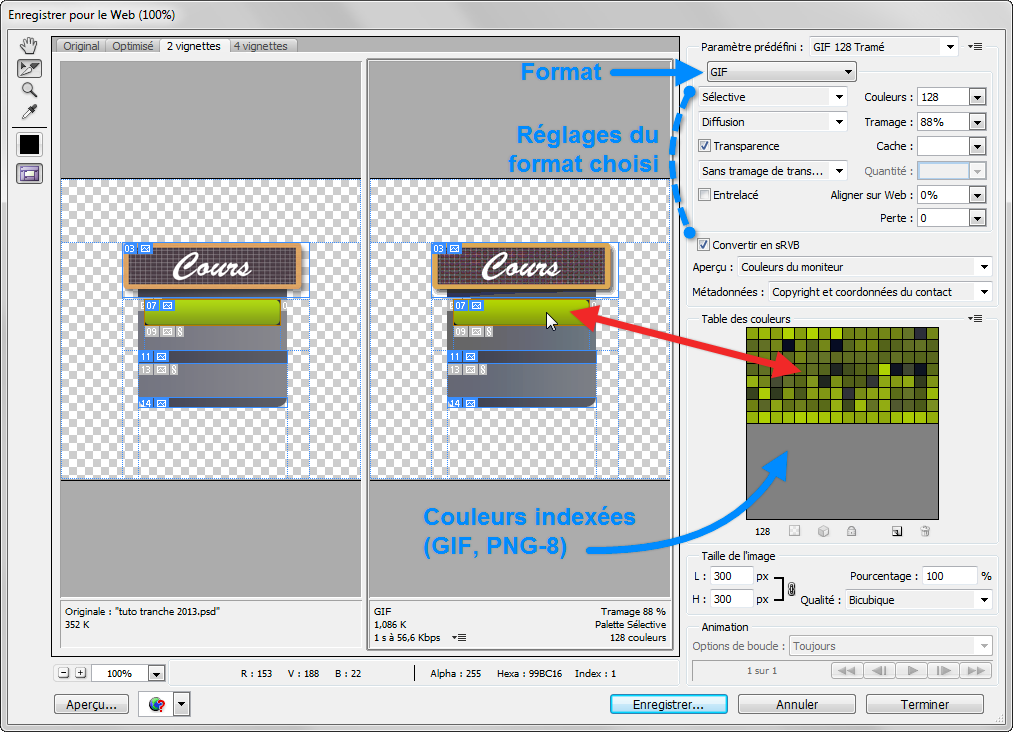
Une grande fenêtre s'affiche, elle vous permet de choisir un format pour chaque tranche, de paramétrer la qualité...
En gros on peut utiliser 3 formats de fichiers pour le web :
- JPEG : le jpeg est un format destructif, mais qui produit des images très légères. Par contre il ne gère pas la transparence
- GIF / PNG-8 : le gif et le png8 sont équivalent, ces formats gèrent la transparence, mais de manière très limitée. Il n'y a pas de couche alpha avec une opacité variable, il n'y a que 2 valeurs pour l'opacité : totalement opaque ou totalement transparent. De plus, il s'agit d'un format à palette de couleurs indexées, une image ne peut contenir que 256 couleurs différentes
- PNG-24 : ce format gère la transparence complète (canal alpha, avec 256 valeurs possibles : 0-255), et il n'utilise pas de couleurs indexées. Son taux de compression dépend de l'image, il peut être meilleur que JPEG si l'image comporte peu de couleurs différentes, et au contraire bien pire pour une image dont l'histogramme est très large, comme pour les photographies par exemple.
Attention : internet explorer 6 et 7 (le navigateur le plus pourri du monde) ne gère pas la transparence des PNG-24.
Sur l'image ci-dessus, j'ai choisi le format GIF, on peut voir sur la droite la palette de couleurs indexées que Photoshop a générée pour cette image.
Une fois que tout est réglé, cliquez sur le bouton Enregistrer. Dans la fenêtre d'enregistrement qui s'affiche alors, vous trouverez plusieurs listes déroulantes :
- Format
- HTML et images
- Images
- HTML
- Paramètres
- Personnalisés
- Image d'arrière-plan
- Paramètres par défaut
- XHTML
- Autre...
- Tranches
- Toutes les tranches
- Toutes les tranches utilisateur
- Tranches sélectionnées
Utilisez les paramètres qui sont en gras pour exporter uniquement les images des tranches utilisateur. Photoshop permet aussi d'exporter du code HTML ou xHTML en plus des images, mais je vous déconseille d'utiliser cette technique car cela produit une intégration HTML/CSS de très mauvaise qualité avec des <table> comme dans les années 90...
Pour résumer, Photoshop rivalise avec Word en programmation web, donc vous risquez gros...)
Maintenant il ne vous reste plus qu'à écrire votre code HTML et la feuille de style CSS qui va avec, ça s'appelle l'intégration et ça n'est pas le sujet de ce cours Photoshop.
À propos d'imageready
Dans les anciennes version, Photoshop était livré avec un logiciel spécialement dédié au découpage de webdesign : ImageReady. Ce logiciel n'existe plus depuis la Creative Suite 3 (CS3), il proposait en gros les mêmes fonctionnalités que l'outil tranche et la fonction Enregistrer pour le Web.
Sprite CSS
Dans ce tutoriel, j'ai pris pour exemple un vieux webdesign de 2008. Ça n'est pas un hasard, car aujourd'hui on utilise plus tellement les images directement dans le CSS.
À la place on regroupe plusieurs images qu'on place dans une seule image "partagée", que l'on appelle une sprite CSS. Ensuite il n'y a plus qu'à jouer avec la propriété CSS background-position pour utiliser telle ou telle zone de la sprite.
L'intérêt c'est que cette technique économise beaucoup de requêtes HTTP, ce qui accélère le temps de chargement et d'affichage d'une page web, en plus d'alléger la charge et les logs du serveur.
Sur finalclap par exemple, j'utilise une sprite qui ressemble à ça :
![]()
Alors même si l'outil tranche ne permet pas de générer directement des sprite, il peut quand même être d'une grande utilisé, ne serait-ce que pour exporter séparément chacune des images à inclure dans le sprite, avant de les rassembler et de les placer manuellement dans la sprite, avec Photoshop.
Mais l'outil tranche est aussi d'une grande utilité pour obtenir la position (X, Y) d'une tranche, qui est affichée dans la fenêtre options de tranche, et qu'il suffit de recopier dans la feuille de style (sans y aller au pifomètre avec Firebug ou l'inspecteur chrome). Ça fait gagner du temps et rends cette tâche moins pénible.
Découvrez ce tutoriel photoshop : intégration de texte en 3d à lire tout de suite !
Ce tutoriel fait partie d'un cours : aller au sommaire pour voir les autres chapitres.
img {
display : block;
border:0;
}
après t'as plus qu'à le lier à ta feuille HTML...(j'entends les "comment on fait????* ><)
une fois que vous avez enregistré votre feuille de style css dans le MEME DOSSIER QUE VOTRE FICHIER HTML (je précise car sinon vous allez vous taper tout un cheminement C://Users/bla bla bla/fichier)
donc ouvrez votre fichier HTML et sous la balise <head> vous écrivez
<link rel="stylesheet" href="votrefichiercss.css">
Voilou bonne création de site
img {
display : block;
border:0;
}
entre les balises <head> et </head> du fichier html et le tour est joué ! Mailchimp l'interprète correctement et l'immense majorité des boites mail aussi :)
Merci encore ++
"Tranches
Toutes les tranches
Toutes les tranches utilisateur
Tranches sélectionnées
Utilisez les paramètres ===="que qui"==== sont en gras pour exporter uniquement les images des tranches utilisateur. Photoshop permet aussi d'exporter du code HTML ou xHTML en plus des images, mais je vous déconseille d'utiliser cette technique car cela produit une intégration HTML/CSS de très mauvaise qualité avec des <table> comme dans les années 90...
Juste pour vous remercier pour vitre tuto qui m'a beaucoup aidé.
Je suis en formation pour être webdesigner et si un jour vous pourriez mettre le tuto de votre menus "réseaux sociaux" à gauche ou tout simplement d'avantage de tutos en intégration css et webdesign, ce serait super :)
Bon courage dans vos projets et merci encore ! ;)
There is a lot that is going wrong with the economy nowadays it seems like. There aren't many jobs and large businesses happen to be closing and downsizing everywhere. Although things seem bleak in the depression, there's always positive things occurring too. This article will provide great hints on how to deal with the financial depression.
Use a pithy soundbite to explain your company. If you can to speak about your small business within a couple sentences, it would impress prospects. These sentences needs to include the critical points in the business, supplying you with a place to start for a good slogan.
Make time to determine your total costs to make your product or service. Not understanding the specific figure can bring about you losing money. Wholesale prices are usually double the cost of production. A regular retail mark-up could be twice the cost of wholesale. Your price-point should work with your prospects and you also.
Join several discussion forums and groups that discuss the main topic of home-based business. Using the search engines on your personal computer should limit some that happen to be applicable to you, and are generally a great source of data. There are lots of online articles and blogs you could find being useful.
Be in the habit of creating daily goals for your house based business. Do set goals everyday so that you can accomplish whenever feasible, even though some stuff you may be unable to reach. Establish clear boundaries with your loved ones regarding what is work efforts and exactly what is family time.
If you work from your home, limit your family interruptions. This will reduce the quantity of production and concentrate you have on important work issues, so make sure to let people know when you find yourself busy. Deal with these matters at the conclusion of the work day. If you have an urgent situation, keep children supervised making yourself available.
Keep the full-time job when you launch your home-based business. An organization that just started needs time to work to generate profit, therefore it is advisable to have your own job. You can find advantages to this, including possessing a steady income when you watch for your small business to transform revenue.
Emergency funds are needed to your business in case you can find unexpected expenses. This can help you when unexpected expenses hit, without disrupting your regular business operations. Usually do not use the money in your emergency fund if unnecessary. If you make use of the money, make sure to replenish it as quickly as you can.
The main ways your customer will be able to contact you might be email, telephone or snail mail. Keep detailed records of individuals who purchase your questions and when they inquired about them prior to purchase. It really is likely that your reaction to their inquiry might have influenced their decision to work with you.
Whenever you get a payment, use it in the bank. As an alternative to creating a weekly or monthly bank deposit, make deposits daily or weekly. When you don't deposit a check right away, it might go missing. Make use of a teller to deposit your cash through, as opposed to an ATM, to make certain the funds explores your account.
The information found here can assist you manage your home based business the right way and set up you on the road to success. You are going to produce a good profit, get a good reputation and have a great deal of work, if you spend commitment on your business. Make sure to adopt a professional focus and attitude in your goals.
https://thetrueone1.blogspot.com/2019/06/oody-geffen_2.html
oody geffen
















Et je n'utilise jamais ImageReady.
et il y a t il deja des tuto de illustrator cs4 sur se site car il est bien merci de vos reponses
nicofrand, si tu disposes d'une version Photoshop Extended, tu peux toujours ouvrir les gif animés grâce à une petite astuce:
Fais "Fichier" -> "Importation" -> "Image vidéo dans des calques", sélectionne le dossier dans lequel se situe ton animation et tape dans le nom du fichier: *.* (étoile, point, étoile), il ne te reste plus qu'à sélectionner ton gif pour l'éditer (n'oublie pas de cocher la case "Créer l'animation d'images).
Et pour travailler les animations, une palette du même nom est apparue dans Photoshop quand ImageReady a été supprimé/intégré.
Je n'ai pas trouver l'outil tranche! J'ai photoshop CS4 et quand je fais (K) il me séléctionne l'outil 3D rotation!
Peut tu m'explique ou je peux le trouver?
Merci par avance!
De rien...
ça fait un moment que je cherche sans trouver, peut-ont renommer le dossier "images" quand on valide nos images "tranchées" pour mettre le nom que l'on veut ?
Ensuite, tu peux changer le nom ("Dossier de destination des images".