
Je pense que ce n’est pas le premier tutoriel qui explique comment faire un texte défilant comme dans Star Wars sur lequel vous tombez. Il y en a pleins sur le net, en Français, en Anglais, en Chinois, en Biélorusse… mais j’ai remarqué qu’aucun d’entre eux n’était vraiment complet, aucun d’eux ne permet d’obtenir un rendu vraiment proche de celui du film.
C'est pourquoi je vous propose un tuto à ma sauce, j’ai essayé d’être le plus fidèle possible à l’original. Voici les logiciels que l'on va utiliser :
- Adobe Illustrator
Pour la création du logo Star Wars en vectoriel. Son utilisation est facultative puisque je vous fournis un logo pour ce tutoriel. - Adobe After Effects
Pour l'animation du texte
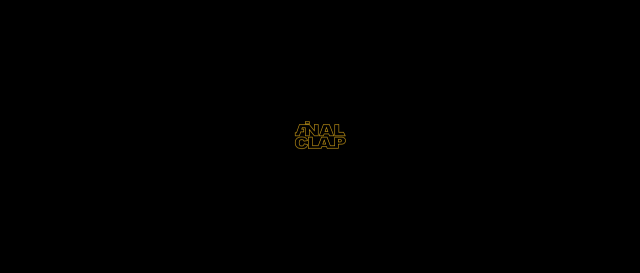
Et avant de commencer, voilà le résultat final :
Vous pouvez télécharger le projet final sur Stockmotion :
Création du logo sous Illustrator
La première étape consiste à créer le logo Star Wars qui s'affiche au tout début.
Pour cela, le plus simple est de récupérer une police de caractère qui imite celle de Star Wars sur une site de police comme dafont, exemple : Star Jedi ou SF Distant Galaxy.
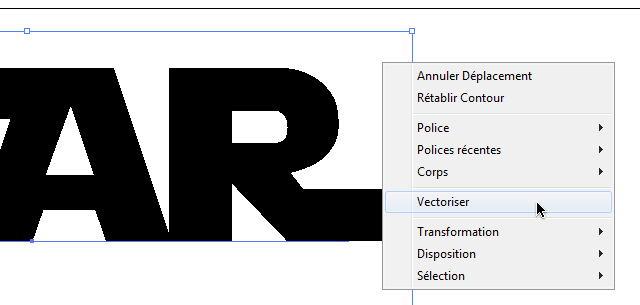
Ensuite, lancez illustrator et créez un nouveau document de 2000*1000 px en RVB, puis écrivez "STAR WARS" ou ce que vous voulez (par exemple "FINAL CLAP" pour ce tuto) avec la police Star Wars que vous avez téléchargée, en couleur Noir. Ajustez la taille du texte pour que le logo occupe tout l'espace de travail, puis assurez-vous que le texte est sélectionné, et faites clic droit > Vectoriser.

Une fois le texte vectorisé on ne peut plus l'éditer avec l'outil texte, puisqu'il est transformé en tracé. L'avantage est de pouvoir modifier le tracé des lettres pour corriger les défauts éventuels.
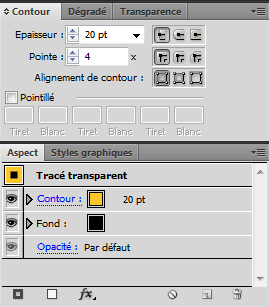
Ensuite, sélectionnez toutes les lettres (avec l'outil Sélection directe (A), représenté par une flèche blanche), puis appliquez un contour jaune (RVB 255 195 30, hexa #FFC31E ) de taille 20pt :

Vous obtenez alors votre logo :

Voilà le logo au format Illustrator que l'on va utiliser dans la suite du tuto : logo-starwars-finalclap.ai.
After Effects
Bien, passons aux choses sérieuses, lancez Adobe After Effects !
Création du texte
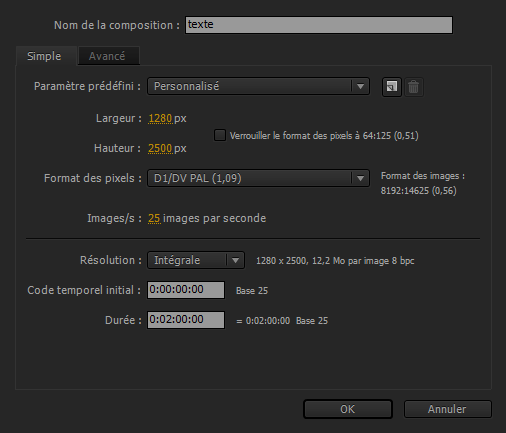
Nous allons écrire le texte défilant dans une composition à part qu'on va nommer "texte", créez donc cette nouvelle composition (1280*2500px - 25 images par seconde - durée : 0:02:00:00) :

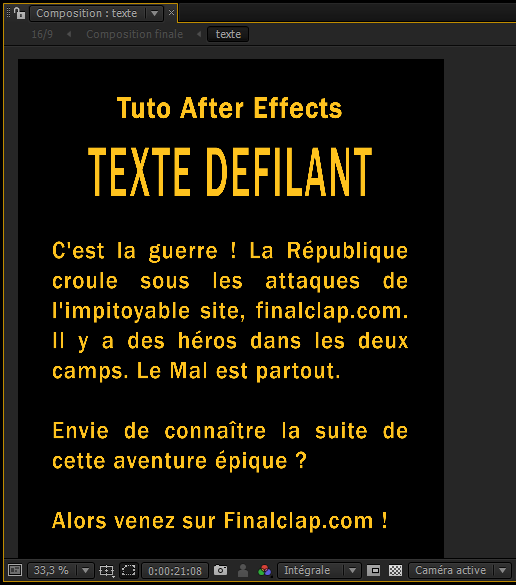
Dans cette composition, nous allons créer 3 calques texte :
- Numéro de l'épisode "Tuto After Effects" :
- Alignement : Centré
- Police : Franklin Gothic Medium - Regular - taille 90px
- Couleur : RGB(255, 195, 30) ou hexa #FFC31E
- Titre de l'épisode "TEXTE DEFILANT" :
- Alignement : Centré
- Police : Franklin Gothic Medium - Regular - taille 118px - Tout en majuscules
- Couleur : RGB(255, 195, 30) ou hexa #FFC31E
- Texte contenant l'intrigue "C'est la guerre ! ..." :
- Alignement : Justifié avec la dernière ligne alignée à gauche
- Police : Franklin Gothic Medium - Regular - taille 75px
- Couleur : RGB(255, 195, 30) ou hexa #FFC31E

Animation du texte défilant
Maintenant nous disposons de tous les éléments nécessaires à la vidéo finale : d'un côté le logo Star Wars (créé sous Illustrator), et de l'autre notre texte défilant, dans la composition texte.
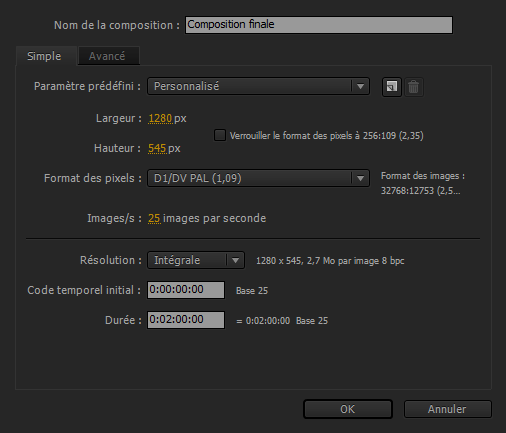
Il ne reste plus qu'à rassembler et animer tout ça : créez une nouvelle composition "Composition finale" de 1280*545px à 25 images par seconde, d'une durée de 2 minutes :

Importez le votre logo (logo-starwars-finalclap.ai) et ajoutez le dans Composition finale.
Dans les films, le logo apparaît brutalement (en même temps que démarre la sublime musique de John Williams… yaouh !) près de la caméra, puis il s'éloigne...
Donc rendez vous à l'instant 0:00:00:00, activez le petit chronomètre à gauche de échelle du calque logo, dimensionnez le texte comme ceci :

Ensuite, rendez vous au temps 0:00:11:23, et ajustez l’échelle du logo pour obtenir ceci :

Maintenant, si vous faites une prévisualisation, vous constatez que c’est pas très réaliste, le logo s’éloigne très très lentement au début, puis il accélère, ça ne va pas du tout, la vitesse du texte doit être proportionnelle à son éloignement.
Pour corriger cela, c’est super simple : vous allez sélectionner les 2 images clés du logo (celle du début, et celle de fin), ensuite vous faites clic droit, Assistant d’image clé, et enfin vous cliquez sur Echelle exponentielle ; la magie du cinéma, euh, la magie d’After Effects vient d’opérer à nouveau :d.
Maintenant que le logo est animé, on va s’attaquer au texte défilant :
- Ajoutez le texte .psd à la composition.
- Faites le commencer à 0:00:10:19, cliquez sur le petit chronomètre à côté de position, et créez une clé.
- Utilisez ces valeurs pour la position :
360 1669. - Ensuite, allez à l’instant 0:01:21:16, créez une clé position avec ces valeurs : 360 -1060.
Quand vous faites une prévisualisation, le texte défile de bas en haut, mais il faut encore l’incliner. C’est la que les choses se compliquent un peu, mais bon ça reste relativement facile quand même.
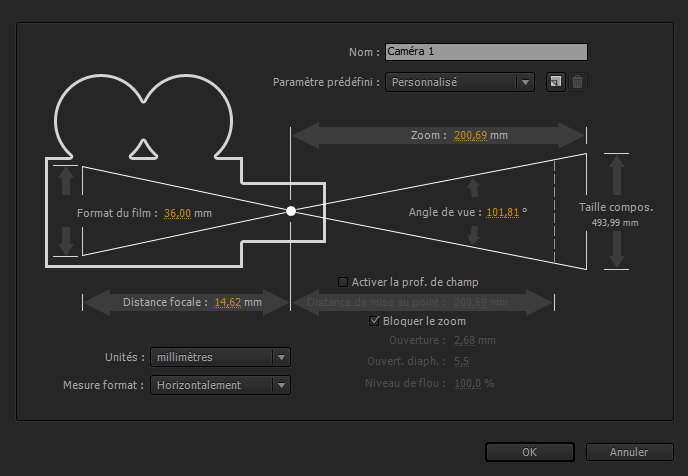
Vous allez commencer par créer une caméra (Calque > Créer > Caméra) et utiliser ces paramètres (il est important que la focale de la caméra soit assez faible, pour donner un effet très « trapézoïdal » au texte qui est accentué par un objectif grand-angle) :
Passez le calque du texte défilant en mode 3D (il faut cocher la case en forme de cube dans la zone de montage). Cliquez sur Affichage > Passer à la vue 3D > Caméra Active, ou appuyez sur F12.
Pour le moment, rien n’a encore changé, mais maintenant que notre calque texte est en mode 3D, il est filmé par la caméra que nous venons de créer juste avant. Par conséquent, si on bouge la caméra, le texte va s’afficher différemment à l’écran, on va modifier son inclinaison.
Alors let’s go pour l’inclinaison de la caméra, on va utiliser une autre vue que la vue actuelle (Caméra active), ça sera beaucoup plus pratique. Pour créer une nouvelle vue, c’est Affichage > Nouvelle Vue, puis Affichage > Passer à la vue 3D > Gauche pour obtenir une vue de gauche.
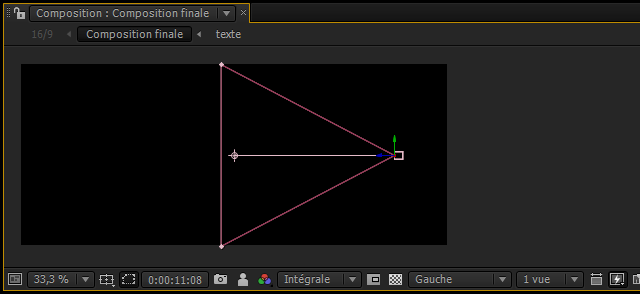
Sélectionnez la caméra dans le banc de montage, celle-ci s’affiche dans la vue de gauche :

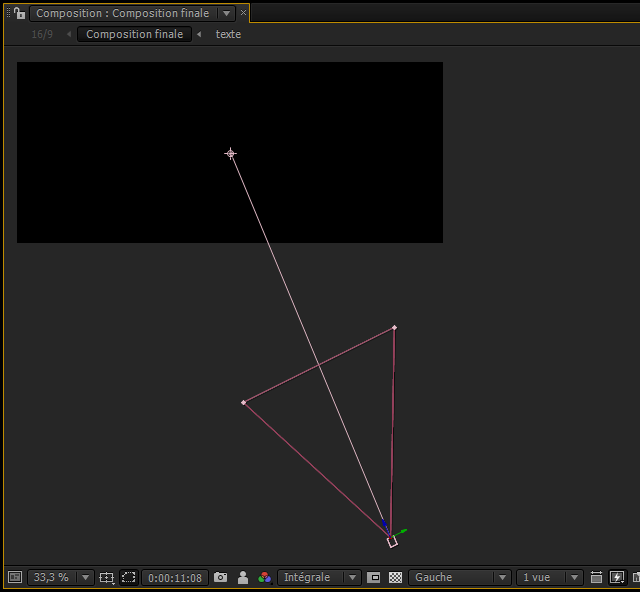
Il ne reste plus qu’à déplacer la caméra (attention, seulement la caméra, pas sa cible, qui elle reste où elle est) :

Et voilà, ce tutoriel est maintenant terminé !
Vous pouvez télécharger le projet final sur Stockmotion :
Ce tutoriel a été mis à jour le 29/01/2012.
J'ai ajouté des détails sur la première partie, concernant la création du logo sous Illustrator.
Vous pouvez voir l'ancienne vidéo de présentation en cliquant sur le lien ci-dessous, que j'ai remplacé car elle contient des éléments qui sortent du périmètre de ce tutoriel (intro 20th Century Fox au début, et animation d'un vaisseau spatial sur 3D Studio Max à la fin).
Allez donc jeter un oeil sur cette page : affiche "the artist".
Par contre j'aimerais comprendre comment on passe pour le contenu du texte défilant, d'une compo AE à un .psd ... ? A aucun moment on ne parle de photoshop dans les précédentes parties. Et je n'ai pas trouvé le moyen d'exporter la compo en .psd.
citation :
"Maintenant que le logo est animé, on va s’attaquer au texte défilant :
Ajoutez le texte .psd à la composition."
Du coup, j'ai tenté d'importer la compo AE du texte telle que recommandé dans la première partie du tuto (après le logo) mais les valeurs de positions ne semblent pas correspondre. Mon texte est décalé sur la gauche. Quand je corrige la valeur des X, je ne vois pourtant pas le texte défiler.
Bref... Au secours Obiwan Kenobi ! Vous êtes mon seul espoir !
Il faut que je le relise pour corriger les "reliques" de l'ancienne version :s
j'ai essayé à plusieurs reprises d'effectuer ton tuto mais malheureusement, il y a certains points que je ne comprend et dès lors je suis complètement bloqué. J'essaye de faire une vidéo comme toi pour la création de mon entreprise Bar/Restauarant à Bruxelles. Peux tu m'aider?
Cordialement,
Stiven1991
Ensuite j'aurais besoin d'aide. Je ne comprends pas cette partie "Donc rendez vous à l'instant 0:00:00:00, activez le petit chronomètre à gauche de échelle du calque logo, dimensionnez le texte comme ceci :"
Je n'arrive pas à dimensionnez ou quoi que ce soit. Je suis bloqué à cette étape.
Merci d'avance
Que faire?
Merci d'avance
















La musique est de John Williams, légalement je n'ai même pas le droit de la diffuser sur internet, comme dans cette vidéo, car je n'ai pas payé de droits à la SACEM.
Heureusement, je pense qu'on ne viendra pas me chercher des poux dans la tête pour ce petit tuto.
Si tu veux cette musique, elle est dans tous les albums "Star Wars soundtrack". Au pire tu peux aller la chercher sur Deezer...
Je tente le tutorial qui est bien mais j'ai Adobe After Effects CS4, je n'arrive pas à trouver le chronomètre. :p
A bientôt,
Désolé, c'est encore moi. Il faudrait le compléter car il manque des données pour ceux, qui comme moi, touche la première fois After Effects. Il faut délimiter une durée au début quand on crée un projet. ;)
A bientôt,
Je suis en train de le refaire, ça sera plus simple (pas besoin d'importer le texte de Photoshop) : http://www.dailymotion.com/video/x8u872_texte-defilant-star-wars_creation
Bah, j'ai à peu près réussi, mais ce n'est pas encore ça. Je dois dire, qu'il manquerait bien le texte en bleu "Il y a bien longtemps..." et le logo, il reste lui. ^^
Au finale, j'aimerais comme le clip que vous montrez. Ce serait top. ;)
A bientôt,
n'y a t'il pas un moyen de trouver cette option autrement ou de faire autrement que de l'utiliser
Désolé de te déranger encore une fois mais j'arrives pas a faire l'étape "Pour corriger cela, c’est super simple : vous allez sélectionner les 2 images clés du logo (celle du début, et celle de fin), ensuite vous faite clic droit, Assistant d’image clé, et enfin vous cliquez sur Echelle exponentielle ; la magie du cinéma, euh, la magie d’After Effects vient d’opérer à nouveau :d."
Peux tu m'aider stp ?? Je comprend pas !!
Par contre une chose me turlupine (je sais c'est un joli mot). Tu pourrais faire un tuto pour l'entrée. Tu sais celui de la twentieth Century Fox. Parce que la...BRAVO
J'avais téléchargé un fichier .max qui contenait toute la scène + l'animation.
Il m'a ensuite suffi de remplacer le "20" par une sorte de logo improvisé.
Faudrait que je retrouve la scène, et je le mettrai sur Stockmotion.
Lis le cours avant de voir le tutos, tout y est expliqué ^^.
Premièrement bravo pour ce Tuto, moi qui débute avec After effect, se sont ce genre de tuto qui me donne envie de poursuivre :D
Mais hélas j'ai un petit soucis avec le logo, je n'arrive pas à faire "Echelle exponentielle" pourtant je sélectionne les 2 images je fais clique droit, Assistant d'image clé et là l'échelle exponentielle est grisé donc inutilisable et donc le logo recule à vitesse inconstante ...
Merci d'avance si jamais il y a une solution ;)
PS : je possède AE CS3
Tout fonctionne donc parfaitement alors encore merci pour ce tuto et bonne continuation ;)
Comment on fait le début avec 20 th century comme dans votre video sur youtube?
Au secours s'il vous plait.
pour redimensionner Valdo tu appui ctrl- et apres tu ajuste le logo
Je voudrais savoir svp , comment faire défiler un texte suivant un parcours (labyrinthe par ex) ?
Merci
Pour corriger cela, c’est super simple : vous allez sélectionner les 2 images clés du logo (celle du début, et celle de fin), ensuite vous faite clic droit, Assistant d’image clé, et enfin vous cliquez sur Echelle exponentielle ; la magie du cinéma, euh, la magie d’After Effects vient d’opérer à nouveau :d." :S
Help me please !!
Y aura-t-il des tutoriaux pour faire le 20th Century Fox et le vaisseau de fin ?
Ceux-ci sont fait avec 3D Studio Max ?
Bravo en tout cas.
Sinon, je surkiffe le tuto, les cours, le site, it's awesome !
Voilà mon soucis c'est lors de la visualisation logo + texte défilant je me retrouve avec une 2eme fois le texte en plus mais figé.
Ensuite j'ai quand même essayé de passer à la phase caméra toute la procédure c'est ok sauf pour bouger la caméra à la fin, je ne vois pas où et comment la faire bouger.
Si vous aviez des petites réponses je vous en serais gré. Merci d'avance.
Merci d'avance! :)
Dernière question tu précises pas dans le tuto quel temps faut attribuer quand on crée la composition et cela pose un soucis pour la 2nde clé texte! :/
Merci d'avance.
j'aurais aimé avoir une adresse mail à laquelle je pourrais de parler d'un petit projet. Je réalise un moyen métrage, et il se pourrait que j'ai besoin de tes compétences.
merci
bien cordialement.
Dite, pourriez vous faire un tuto sur limitation du logo Twenty Century Fox?
ça serais très chouette! S'il vous plait.
Cordialement,
Un jour peut-être, je prendrais mon courage à deux mains pour la corriger, pour le moment j'ai pas trop le temps...
Bravo pour ton travail sur STAR WARS et ton tuto ainsi que tes conseils.
voilà je travail sur un projet d'animation touristique qui j’espère je le lance sur le lieu de tournage de star wars dans le sud tunisien.
mais je ne connais ni adobe ni animation mais j'aimerai bien présenter le projet aux partenaires (banque; autorité locale) sous une forme de générique star wars du moins ajouter quelques effets sur une présentation power point que je viens de terminer avec les chiffres et des arguments
pourriez vous m'aider à travailler cette présentation si vous ne pouvez pas pourriez vous me donner un contact de vos connaissances
merci d'avance
mohsen alaya
tunisie
voilà j'ai besoin de ton talon ou de quelqu'un qui sait faire des présentations
mon projet :
1. Le projet :
Il s’agit d’un projet de création d’un parc d’animation Star Wars qui se déroule sur les lieux de tournage du film Star Wars dans le sud tunisien.
Les animations sont fixées et évolutives- les partenaires sont prêt à m’écouter.
Donc il faut monter un diaporama (ou une autre forme de présentation de projet) avec le thème Star Wars.
2. Le travail demandé : j’ai terminé sur Power Point la présentation du projet avec les chiffres et les arguments économiques. Mais ça reste plat et je pense si j’ajoute des effets inspirés du film Star Wars il y aura plus d’impact.
3. Il peut y avoir un infographiste ou plus sur le projet sur ce petit travail
URGENT : y a t il quelqu’un intéressé par mon projet il sera la bien venue.
merci d'avance
"Faites le commencer à 0:00:10:19, cliquez sur le petit chronomètre à coté de position, et créez une clé."
Créez un clé ??! je ne comprend pas ce que ça veut dire...
J'ai AE cs5.