
Avant toute chose, on va commencer par installer jQuery pour pouvoir l'utiliser dans la suite de ce cours.
Bon, installer c'est un grand mot, vous allez voir c'est vraiment très simple.
jQuery est distribué sous la forme d'un fichier Javascript que vous pouvez télécharger sur le site officiel : http://jquery.com/.
Quelle version ?
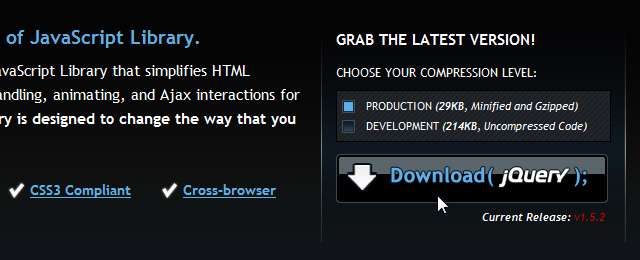
Il en existe 2 versions :
- DEVELOPPEMENT
Comme son nom l'indique, on utilise généralement cette version quand on fait du développement.
L'avantage est que vous pouvez facilement lire et peut-être ;) comprendre le code source, car il est correctement indenté et commenté.
L'inconvénient, c'est le corollaire de la phrase du dessus, le fichier est assez lourd (il pèse plus de 200 Ko, ce qui commence à faire beaucoup pour du js, et qui risque de ralentir votre site).
- PRODUCTION
La version production est minifiée (les caractères inutiles comme les retours à la ligne, les commentaires ou les tabulations ont été supprimées), et les noms de certaines variables et fonctions ont été modifiés (a, b, que des trucs explicites).
N'essayez même pas d'en lire le code source, c'est imbuvable, mais en contrepartie c'est 7 fois plus léger que la version développement, c'est pour ça qu'on l'utilise en production
Vous devez bien retenir qu'il n'y a aucune différence sur le fond entre ces deux versions : elles sont identiques sur les fonctionnalités, et s'utilisent exactement de la même manière.
Je vous conseille de prendre la version PRODUCTION, de toute façon on n'ira jamais modifier jQuery, on va laisser ça à la communauté de développeurs expérimentés pour le moment ^^.
Inclure jQuery
Pour utiliser jQuery, il vous suffit d'inclure le fichier jquery.js dans votre page html, avec la balise <script> (à placer de préférence dans le tag <head> de votre page) :
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
Et c'est tout !
Les CDN comme Google Libraries API
Dernier point qui pourra vous être utile.
Vous pouvez soit héberger jQuery sur serveur, soit utiliser un CDN (Content Delivery Network), ce qui se fait de plus en plus.
Les CDN distribuent gratuitement jQuery, et sont optimisés pour cette utilisation. Ça allège la charge de votre serveur puisque c'est le CDN qui envoie jQuery au client, et c'est beaucoup plus simple à mettre en place (pas besoin de télécharger jQuery sur le site officiel).
Voici la page du CDN Google API, qui propose une multitude de frameworks javascript, dont jQuery : http://code.google.com/apis/libraries/devguide.html#jquery.
Allez donc jeter un oeil sur cette page : icône porte document à l'image de son logiciel.
Ce tutoriel fait partie d'un cours : aller au sommaire pour voir les autres chapitres.













thomas
Est-ce normal ça, à chaque j'essaie de télécharger jQuerry pour développeur, cela m'affiche cette page avec des ligne de codes?
Par exemple : *!
* jQuery JavaScript Library v3.6.0 -ajax,-ajax/jsonp,-ajax/load,-ajax/script,-ajax/var/location,-ajax/var/nonce,-ajax/var/rquery,-ajax/xhr,-manipulation/_evalUrl,-deprecated/ajax-event-alias,-effects,-effects/Tween,-effects/animatedSelector
* https://jquery.com/
*
* Includes Sizzle.js
* https://sizzlejs.com/
*
* Copyright OpenJS Foundation and other contributors
* Released under the MIT license
* https://jquery.org/license
*
* Date: 2021-03-02T17:08Z
*/
( function( global, factory ) {
"use strict";
if ( typeof module === "object" && typeof module.exports === "object" ) {
// For CommonJS and CommonJS-like environments where a proper `window`
// is present, execute the factory and get jQuery.
// For environments that do not have a `window` with a `document`
// (such as Node.js), expose a factory as module.exports.
// This accentuates the need for the creation of a real `window`.
// e.g. var jQuery = require("jquery")(window);
// See ticket #14549 for more info.
module.exports = global.document ?
factory( global, true ) :
function( w ) {
if ( !w.document ) {
throw new Error( "jQuery requires a window with a document" );
}
return factory( w );
Donnez moi une reponse svp.