Créer une infobulle avec jQuery
Une infobulle est une indication complémentaire qui apparait au survol d'un élément. Le HTML permet nativement de créer une infobulle, à l'aide de l'attribut title sur un lien, comme dans cet exemple :
Lorem ipsum <a title="Texte affiché dans l'infobulle" href="#">dolor</a> sit amet.
Sauf que les infobulles ainsi créées sont très simples, mais heureusement il est possible de créer des infobulles plus élaborées en utilisant Javascript et jQuery. Pour cela, il existe de nombreux plugins jQuery disponibles sur internet, mais le plus simple est d'utiliser soit jQuery UI soit le bootstrap twitter car on évite ainsi de multiplier les plug-ins, ce qui alourdit le chargement de la page, peut éventuellement poser des problèmes de compatibilité avec d'autres plugins ou certains navigateurs, ou encore provoquer des bugs lors de la mise à jour de jQuery (certains plugins ne sont plus maintenus).
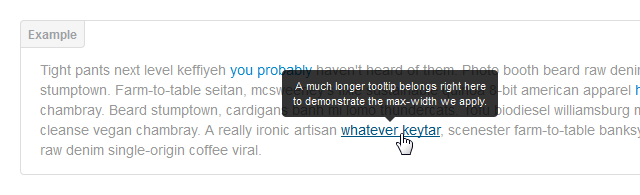
Voici par exemple à quoi ressemblent les infobulles du bootstrap twitter :

Pour l'utiliser, il suffit simplement d'appeler la fonction tooltip sur l'élément qui contient le texte avec les liens à marquer avec une infobulle :
jQuery(document).ready(function($){
$('#example').tooltip({
animation: true,
html: true,
placement: 'bottom'
});
});
Voici les pages de documentation officielle :
Après avoir lu changer la couleur du texte sur excel vous en saurez d'avantage sur ce sujet.
- jQuery UI : http://jqueryui.com/tooltip/
- Bootstrap Twitter : http://twitter.github.io/bootstrap/javascript.html#tooltips
Plugin d'infobulle jQuery
Voici une petite liste de plugins pour jQuery qui permettent de créer une infobulle :
Allez donc jeter un oeil sur cette page : créer une citrouille pour halloween avec photoshop.










