Debugger du jQuery avec la console
Tous les navigateurs modernes (Firefox, Chrome, Safari et Opera par exemple) intègrent des outils très pratiques pour le développement web, et notamment une console de débuggage javascript.
Cette console permet de :
- Exécuter du code Javascript à la volée pour tester du code avant de l'utiliser dans vos scripts
- Voir le contenu de n'importe quelle variable Javascript à tout moment
- Mettre des points d'arrêt (breakpoint) pour stopper l'exécution du Javascript et observer l'état des variables à cet instant, ou voir d'où est appelée une fonction, grâce à la pile d'appels (call stack)
- Exécution pas-à-pas (step into/step over/step out)
- Rechercher du code dans tous les fichiers utilisés par une page web : HTML, CSS, JS
Cette console est largement plus pratique que les fonctions print_r et var_dump en PHP.
Comment lancer la console javascript ?
Cela dépend du navigateur, voici comment faire pour les principaux :
- Firefox : il y a 2 solutions :
- Soit vous utilisez les outils de développement natif de Firefox, Mozilla a beaucoup travaillé là dessus dans les dernières versions de Firefox (depuis la version 18), et ces outils sont de mieux en mieux. Pour lancer la console, utilisez le raccourci clavier Ctrl + Maj + K ou allez dans le menu Outils > Développeur web > Console web.
Voici en bonus la liste des outils de développement de Firefox (20.0.1) :- Console web Ctrl+Maj+K
- Débogueur Ctrl+Maj+S
- Inspecteur Ctrl+Maj+I
- Éditeur de styles Maj+F7
- Barre de développement Maj+F2
- Vue adaptative Ctrl+Maj+M
- Ardoise JavaScript Maj+F4
- Code source de la page Ctrl+U
- Console d'erreurs Ctrl+Maj+J
- Soit vous utilisez l'extension Firebug
Après avoir lu presse papier vide (copier-coller) dans excel vous en saurez d'avantage sur ce sujet.
- Soit vous utilisez les outils de développement natif de Firefox, Mozilla a beaucoup travaillé là dessus dans les dernières versions de Firefox (depuis la version 18), et ces outils sont de mieux en mieux. Pour lancer la console, utilisez le raccourci clavier Ctrl + Maj + K ou allez dans le menu Outils > Développeur web > Console web.
- Chrome : appuyer sur la touche F12 (où aller dans le menu Outils > Outils de développement), onglet console.
- Safari : Safari est identique à Chrome, les 2 navigateurs utilisent le même moteur de rendu : Webkit. Mais sur Safari, il faut activer les outils de développement dans les préférences.
- Opera : Opera utilise également webkit, la procédure est la même que pour Chrome.
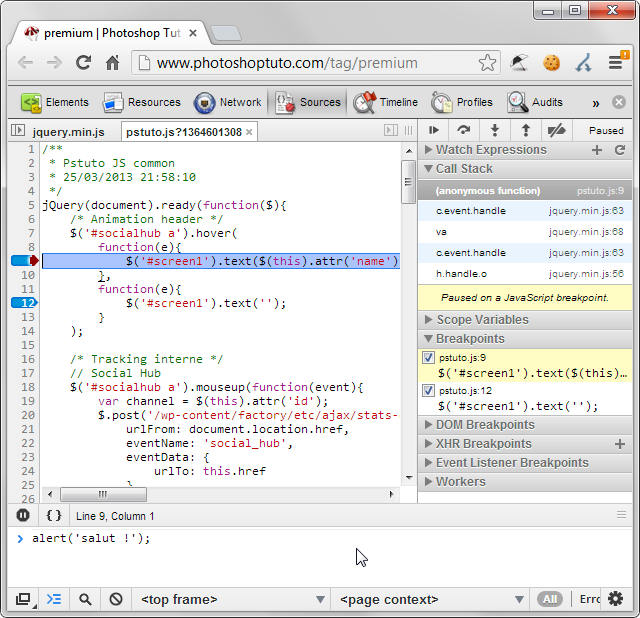
Voici la console Javascript de Google Chrome, avec un point d'arrêt (et la console en bas, qui permet d'exécuter du Javascript) :

Découvrez ce tutoriel photoshop : affiche fashion à lire tout de suite !