Créer un favicon.ico avec IcoFX
Le favicon est une petite icône carrée de 16 pixels de côté associé à un site, qui est généralement affichée par le navigateur dans l'onglet, et aussi dans les marques pages (on appelle aussi les favicon "shortcut icon" ou "bookmark icon").
Voici par exemple le favicon de finalclap : .
Le favicon est généralement au format ICO.
Image au format ICO
ICO est un format d'image particulier qui permet de stocker une icône dans plusieurs tailles différentes dans le même fichier : 16x16, 32x32, 64x64, 128x128 et 256x256.
Convertir une image en ICO
Pour créer une icône au format ICO, il faut utiliser un logiciel spécial. Malheureusement Photoshop ne prend pas en charge le format ICO nativement (même s’il y a des plugins pour ajouter ce format).
IcoFX est un excellent logiciel qui permet de gérer toutes les tailles d'icônes avec différents modes de couleur.
Pour convertir une image, lancez IcoFX, puis faites un glisser-déposer de l'explorateur Windows vers la fenêtre IcoFX (le fond gris).
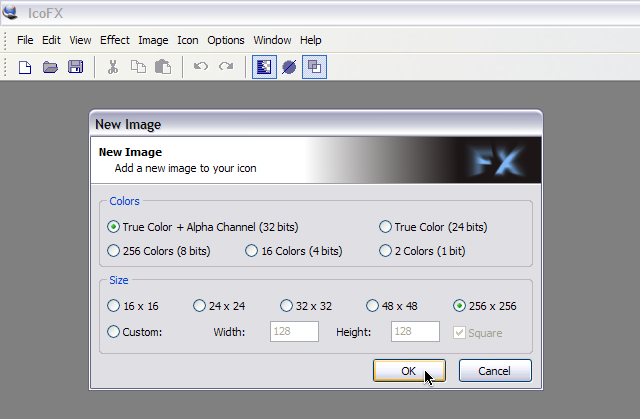
Une nouvelle fenêtre apparaît :

Elle permet de choir le nombre de couleurs (True Color + Alpha Channel est le format idéal pour avoir un favicon transparence, pour par exemple créer un favicon rond).
On peut aussi choisir la taille du favicon. Le mieux est de choisir la taille la plus proche de l'image source, la plus grande possible.
Ensuite vous verrez une nouvelle fenêtre qui affiche l'image, avec à gauche une barre verticale qui liste les différentes tailles d'icône. Au début il n'y en a qu'une, pour ajouter d'autres tailles il suffit de faire clic droit > New Image. La fenêtre précédente s'affiche à nouveau, sélectionnez une autre taille, plus petite, comme 48x48.
Répétez l'opération autant de fois que nécessaire, pour avoir toutes les tailles que vous souhaitez.
Après avoir lu mode protégé sur excel vous en saurez d'avantage sur ce sujet.
À la fin on obtient ça :
![]()
Faites File > Save pour enregistrer l'icône dans un fichier .ico.
Et voilà, maintenant il n'y a plus qu'à nommer ce fichier favicon.ico et de le placer à la racine de votre domaine (dans l'index).
Il est aussi possible de changer l'URL du favicon grâce à la balise <link> :
<link rel="shortcut icon" href="http://www.photoshoptuto.com/favicon.ico" />
Fini de lire cette page ? allez faire un tour ici : texte plouf, des lettres plongées dans l'eau, ça peut vous intéresser.










