
Dans ce premier chapitre, nous allons voir comment fonctionne l'interface de Photoshop, comme ouvrir une image et utiliser l'espace de travail.
Interface graphique
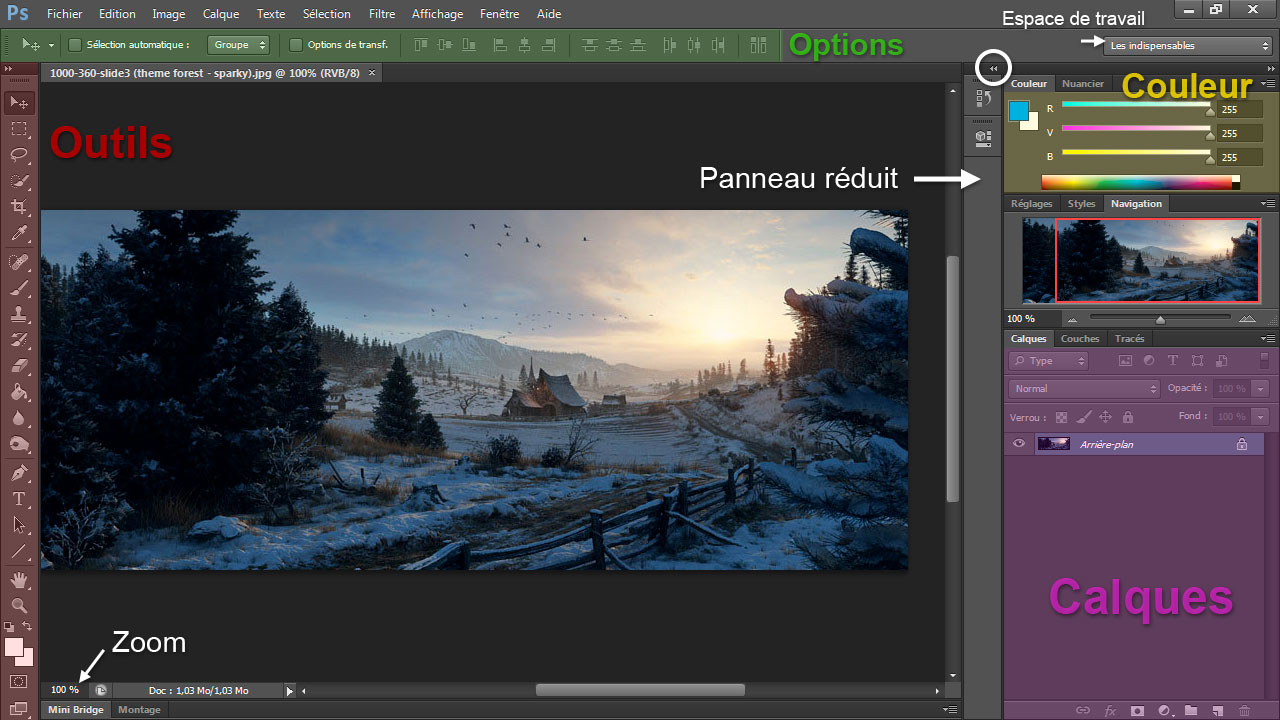
L'interface utilisateur de Photoshop est composée de panneaux :
Sur l'image ci-dessus, j'ai mis en surbrillance les panneaux qu'on utilise le plus souvent, ils sont indispensables.
Vous n'allez pas savoir tout de suite à quoi ils servent car on va en parler dans les prochains chapitres, mais pour le moment ce n'est pas important. Ce qui est important c'est que vous reteniez où ils se trouvent.
- Le panneau Outils permet de sélectionner un outil pour pouvoir travailler avec. Nous verrons comment utiliser les outils au prochain chapitre.
- La barre des Options vous permet d'accéder aux réglages spécifiques de l'outil sélectionné.
- Les panneaux Couleur et Nuancier permettent de sélectionner la couleur avec laquelle vous souhaitez travailler si vous voulez par exemple tracer un trait avec l'outil pinceau.
- Le panneau Calques sert à voir tous les calques qui composent un document Photoshop, et à sélectionner le calque sur lequel vous voulez travailler.
Vous en apprendrez plus sur les calques au prochain chapitre.
Au milieu de tous ces panneaux, on trouve tout simplement l'image sur laquelle on travaille (qu'on appelle aussi Document Photoshop).
Il y a aussi de petites flèches (entouré d'un cercle blanc sur l'image ci-dessus) qui permettent de plier et déplier les panneaux pour avoir plus de place pour afficher l'image.
Afficher ou masquer des panneaux
Il existe beaucoup d'autres panneaux, il y en a tellement qu'il est impossible de tout afficher en même temps (on aurait plus de place pour voir l'image !).
Mais ça n'est pas un problème, parce qu'on peut très facilement afficher et masquer des panneaux, via le menu Fenêtre, qui affiche la liste des panneaux :
- Annotations
- Calques
- Caractère
- Compositions de calques
- Couches
- Couleur
- Forme
- Formes prédéfinies
- Histogramme
- Historique
- Informations
- Montage
- Navigation
- Nuancier
- Outils prédéfinis
- Paragraphe
- Propriétés
- Réglages
- Scripts
- Source de duplication
- Styles
- Styles de caractères
- Styles de paragraphes
- Tracés
- Options
- Outils
Espace de travail
Pour changer de panneaux plus facilement, Photoshop permet d'enregistrer des configurations de panneaux prédéfinis, qui permettent d'éviter de devoir masquer et afficher les panneaux dont on a besoin via le menu Fenêtre.
On appelle ça des espaces de travail, et on peut changer d'espace de travail grâce à la liste déroulante en haut à droite de la fenêtre, ou alors via le menu Fenêtre > Espace de travail.
Ouvrir une image dans Photoshop
Bien, on va passer à la pratique. Téléchargez cette image sur votre ordinateur (elle provient de DeviantArt : http://h2okerim.deviantart.com/art/My-Polaroid-1-127512584) :

Dans Photoshop, allez dans le menu Fichier > Ouvrir (raccourci Ctrl + O). Vous pouvez aussi faire un glisser-déposer de l'image dans Photoshop, c'est plus rapide. Vous voyez alors l'image apparaitre au milieu.
Manipuler le plan de travail
La première chose que nous allons apprendre à faire, c'est zoomer et se déplacer dans l'image.
Pour zoomer sur l'image, il y a plusieurs façons de faire :
- Maintenir la touche Alt enfoncée et utiliser la roulette de la souris pour zoomer et dézoomer.
- Dans le panneau Outils, sélectionnez l'outil Zoom Z (avec l'icône en forme de loupe).
Ensuite, placez le pointeur de la souris sur l'image, cliquez et glissez la souris à droite pour zoomer, et à gauche pour dézoomer. - Écrire le pourcentage de zoom en bas à gauche de la fenêtre Photoshop
La première solution est de loin la plus pratique, on utilise souvent les raccourcis dans Photoshop.
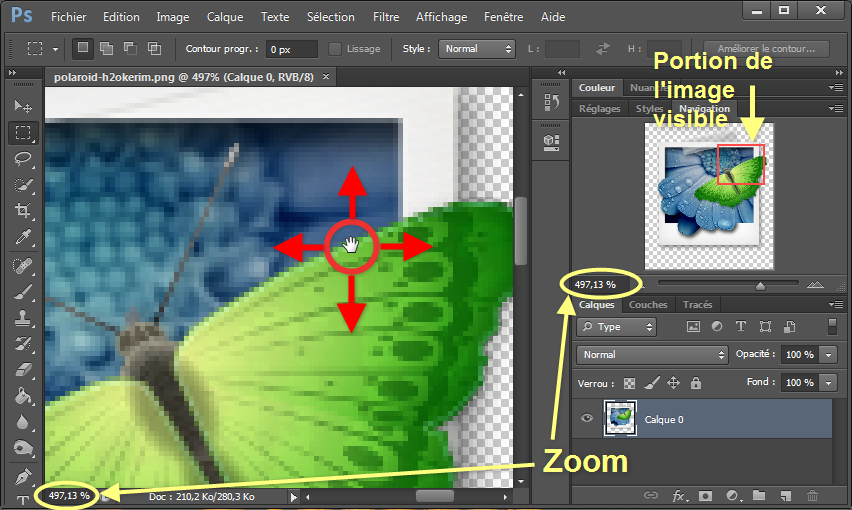
En zoomant suffisamment, l'image ne sera plus affichée dans son intégralité, on peut alors déplacer l'image pour en survoler différentes portions grâce à l'outil Main H. On peut aussi utiliser l'outil main simplement en maintenant la barre d'espace enfoncée :
Vous pouvez voir que j'ai affiché le panneau Navigationqui sert à afficher l'image complète ainsi que la portion actuellement affichée sous forme d'un rectangle rouge, c'est assez pratique.
Sur cette image, on voit aussi un damier avec de petits carrés blanc et gris à droite. Dans Photoshop, ce damier représente la transparence. C'est comme si le fond du document était le damier, et ça sert à ne pas confondre le fond avec l'image en elle même. Le damier ne fait pas partie de l'image, il n'apparait que dans Photoshop.
À première vue ça n'a pas beaucoup de sens, vous vous demandez peut-être à quoi ça sert d'avoir des images avec des zones transparentes : pourquoi pas blanc ou n'importe quelle couleur ? Nous verrons ça dans le chapitre sur les calques.
Réglage d'image
Photoshop permet d'effectuer des réglages simples sur une image, comme modifier la luminosité, le contraste, les niveaux, la teinte ou encore la saturation.
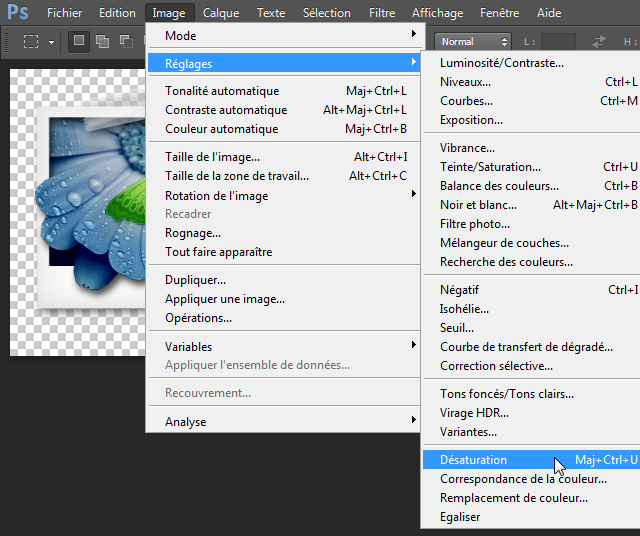
Toutes ces fonctions sont accessibles via le menu Image > Réglages:
- Luminosité/Contraste
- Niveaux Ctrl+L
- Courbes Ctrl+M
- Exposition
- Vibrance
- Teinte/Saturation Ctrl+U
- Balance des couleurs Ctrl+B
- Noir et blanc Alt+Maj+Ctrl+B
- Filtre photo
- Mélangeur de couches
- Recherche des couleurs
- Négatif Ctrl+I
- Isohélie
- Seuil
- Courbe de transfert de dégradé
- Correction sélective
- Tons foncés/Tons clairs
- Virage HDR
- Variantes
- Désaturation Maj+Ctrl+U
- Correspondance de la couleur
- Remplacement de couleur
- Egaliser
Passer une image en noir et blanc
Reprenons l'image ci-dessus, nous allons la passer en noir et blanc (on appelle cela une désaturation car on réduit la saturation (les couleurs) à zéro). Pour cela, il suffit d'aller dans Image > Réglages > Désaturation:

Voilà le résultat :

Changer la couleur d'une image (teinte)
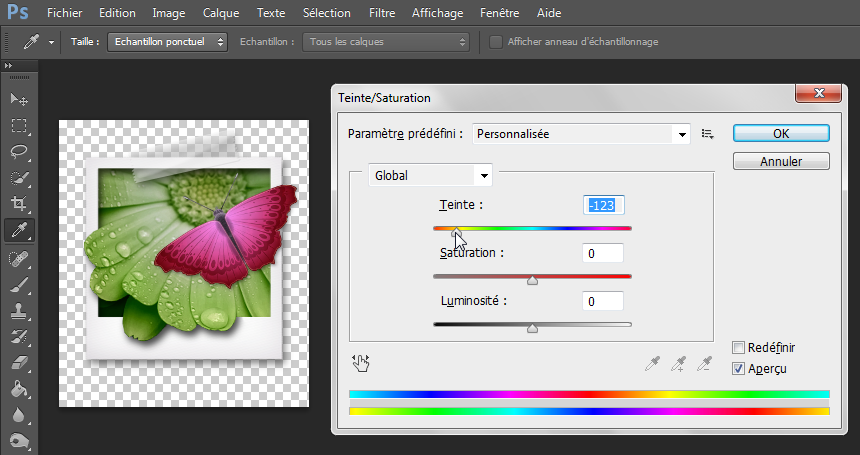
On va faire un peu plus compliqué maintenant : le réglage Teinte/Saturation permet de changer la couleur d'une image, et par exemple de remplacer une couleur par une autre. Cette fonction est très pratique quand on souhaite changer la couleur d'un logo ou d'une icône par exemple.
Fermez l'image (sans enregistrer les modifications) et ouvrez là à nouveau pour annuler la désaturation (ou alors appuyez sur Ctrl+Z pour annuler.
Ensuite, allez dans Image > Réglages > Teinte/Saturation Ctrl+U. Une fenêtre s'affiche, il suffit de déplacer le curseur de la jauge Teinte avec la souris pour changer la couleur :
Quand on modifie la teinte, toutes les couleurs changent, et pas de la même manière. Sur cet exemple, la fleur bleue est devenue verte, et le bleu du papillon est devenu rouge/rose.
En fait cet outil "décale" le spectre de couleurs, ce sont les deux bandes horizontales affichées en bas de la fenêtre : en haut la couleur avant modification, et en bas la couleur après.
Si vous voulez juste appliquer la même teinte à toutes les couleurs, il suffit de cocher la case Redéfinir.
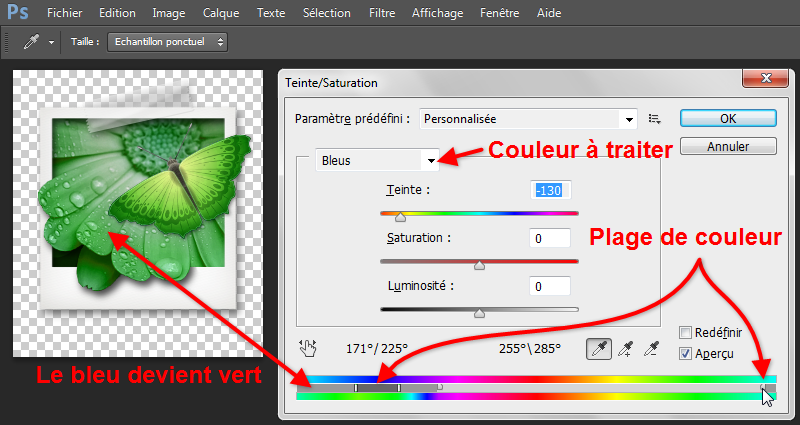
On peut aussi n'agir que sur certains tons. Pour l'exemple, on va mettre la fleur en vert et le papillon en bleu turquoise. Pour modifier la fleur, qui est bleue, on va sélectionner les tons Bleus dans la liste déroulante :
Maintenant l'outil n'agit que sur les tons bleus. Le spectre des couleurs sur lequel agit l'outil est indiqué entre les 2 barres en bas (en gris) et aussi sous forme textuelle : 171°/225° 255°\285°.
Faites pareil pour le papillon, en choisissant successivement :
- Verts 75°/105° 135°\165°
- Teinte : +63
- Jaunes 35°/54° 84°\111°
- Teinte : +78
- Saturation : -2
- Luminosité : -14
Après toutes ces manips, on se retrouve avec ça :

Créer un nouveau document Photoshop
Photoshop permet bien sûr de modifier une image ou une photo existante pour par exemple faire de la retouche photo (comme on vient de le faire ci-dessus), mais il permet aussi de créer des images de toutes pièces, c'est ce qu'on appelle du graphisme.
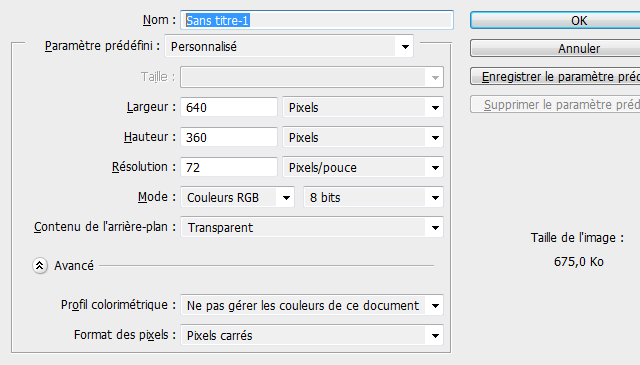
Pour créer une image dans Photoshop, allez dans le menu Fichier > Nouveau Ctrl+N. Une fenêtre s'affiche, elle permet de choisir les dimensions de l'image et quelques autres paramètres :

Vous pouvez ici choisir la taille de l'image, dans différentes unités. En général on utilise le pixel qui est l'unité utilisée pour la retouche photo, la vidéo, le graphisme et le webdesign.
Les autres unités comme le Pouce ou le Centimètre sont utilisées quand on travaille sur du "print" (un document destiné à être imprimé, pour faire une affiche ou un flyer par exemple). Mais en général on n’utilise pas Photoshop pour faire du print, on utilise plutôt Adobe Illustrator qui permet de faire du dessin vectoriel.
Le champ résolution n'a aucune influence avec l'unité Pixels, elle ne sert que quand vous choisissez une unité print comme Pouce ou Centimètre. Plus la résolution est élevée, plus il y aura de pixels dans 1 centimètre carré d'image, donc la taille de l'image sera plus grande, il y aura plus de pixels.
Il en est de même pour le mode : on utilise toujours le mode RGB pour les images destinées à être affichées sur un écran. Si vous voulez en savoir plus sur les modes de couleur, lisez cette page : les modes de couleur.
Cliquez sur OK et Photoshop va créer une image vide aux dimensions que vous lui avez indiquées.
Fini de lire cette page ? allez faire un tour ici : coloriser un dessin en noir et blanc, ça peut vous intéresser.
Ce tutoriel fait partie d'un cours : aller au sommaire pour voir les autres chapitres.
Après 3 ans dans une relation avec mon copain, mon copain a commencé à sortir avec d'autres filles et à me montrer un amour froid, à plusieurs reprises il menace de rompre avec moi si j'ose l'interroger sur sa liaison avec d'autres filles, j'étais totalement dévasté et confus jusqu'à ce qu'un vieil ami à moi me parle d'un lanceur de sorts sur Internet DR. ODION qui aide les gens avec leur relation et leur problème de mariage par les pouvoirs des sorts d'amour, Au début, je doutais si une telle chose existe jamais mais j'ai décidé de l'essayer, Quand je l'ai contacté, il m'a dit tout ce que j'avais à faire et je l'ai fait et il m'a aidé à lancer un sort d'amour et dans les 48 heures, mon petit ami est revenu vers moi et a commencé à s'excuser, maintenant il a arrêté de sortir avec des filles et il est avec moi pour de bon et pour de vrai. Contactez ce grand lanceur de sort pour votre problème de relation ou de mariage.
Voici son contact.
APPEL / WHATSAPP: +2349060503921
COURRIEL: (drodion60@yandex.com)
doctorirekenagba@gmail.com His spells is for a better life OR call his number
+2347059630655 or contact him on WHATSAPP


















Si tu cliques sur le gros bouton sommaire en bas, tu auras accès à tous les chapitres du cours Photoshop.
Les flèches permettent de naviguer vers le chapitre précédent ou suivant.
Ok ça demande un peu de maîtrise, mais on s'y fait très vite ^^
Bonne lecture.
j'aimerai travailler avec ce logiciel
pouvez vous m' envoyer les cours et
tutoriels pour me perfectioner.
merci d'avance
Les cours sont accessibles gratuitement depuis internet, mais je peux aussi te les envoyer si ça te branche ;-)
Alors, nous proposons plusieurs modalités d'envoi :
- fax : 150€ la page
- pigeon voyageur : 10€ le km, l'alimentation du pigeon est à la charge du destinataire
- porte-conteneur (avec un bonus inside) : là on fait un forfait de 10000€ quelque soit la distance (c'est pas cher en ce moment, avec la crise le pétrole est bon marché)
Je vous serais très reconnaissant.
Merci d'avance!
Mais qu'est ce qu'il se passe avec les commentaires de ce tuto ?
Je ne comprends pas, c'est sûrement un truc surnaturel ou quelque chose comme ça.
Si j'ai bien compris, tu veux un tutoriel sur l'utilisation de ce cours Photoshop ?
Est-ce qu'un manuel multi-langue sur l'utilisation du tutoriel du cours sera nécessaire ?
Je crois seulement que les annonces de google sur les tutoriaux de photoshop portent à confusions au bas de ta page.
T'inquiète pas, moi j'ai très bien compris.
Ton site est parfait ! Continu ton bon travail.
je ris, je ris..merci de m'avoir fait tant rire...haha
Mais faudrait pas que les symptômes persistent, sinon ça va devenir un vrai problème ici.
j'ai un gros probleme, je vois plus le bouton pour coloriser et faire un masque de fusion j'ai bien le bouton ou ses le raccourci Q MAIS CELUI A COTER JE L AI PLU COMMENT CA SE FAIS SVP
et je n'ai plus non plus image ready je suis sous cs3
merci de vos reponse
pouvez vous me donné des cours.......
Le pire c'est que c'est même pas fait exprès hein, des gens posent vraiment ces questions et ils y croient dur comme fer !
Les cours sont très agréables à lire et intéressants. Mais pour revenir à la remarque précédente, si je ne m'abuse, il y a sous Photoshop les masques de Fusion.
Bonne continuation.
A bientôt,
Comment je fais pour importer une image du presse papier et la travailler avec PS ?
Sachant que j'aimerais un envoi rapide des cours sur photoshop, je voudrais savoir ce que c'est le bonus inside du porte-contener! Ba oui faudrais que je sache si je fais une bonne affaire, ou si je ferais mieux de choisir le transport par pigeons voyageurs... J'hésite quand même lol
Enfin quelqu'un qui sait se mettre au niveau des gens qui ni connaissent rien en photoshop, merci à toi l'ami !
Je vais donc créer mon 1er document grâce à toi et vais suivre tes cours pas à pas.
Si j'ai des problèmes de compréhension, je te fais signe. Une nana de 66 berges nouc
Je découvre se tutorial super, J'essaye de me débrouiller avec photoshop en anglais et je coule. Je n'ai pas la palette de couleur sur mon écran comment puisje la faire apparaitre?
Merci
Merci encore
j'aimerais apprendre à me servir de photoshop mais je ne sais pas me connecter à internet
je te demande donc de bien vouloir m'adresser tes cours
sachant que mon fax est à la révision des 3000, que mon chat bouffe les pigeons voyageurs avant même qu'ils ne délivrent leur message et que mon balcon est trop petit pour accueillir un conteneur, je te propose de me me les apporter personnellement (ou d'envoyer ta copine si tu es un homme)
d'autre part je pense qu'il y des masques dans photoshop (créés avec le petit rond blanc en bas de la fenêtre de calques)
je pense que c'est utile pour faire une sélection sur une photo sans pour autant supprimer définitivement le reste (mais bon, je ne maîtrise pas trop)
merci pour ton travail qui, à première vue, me semble fort utile car tu te mets au niveau des néophytes sans les prendre pour des cons...
j,amerais savoir comment faire un dépliant avec Photoshop.
Merci beaucoup
Ahahah tu y a cru hein ? =p Je pense qu'ils se sont ligué contre toi bon courage ^^' et blague a part très bon site merci ;)
Tant pis pour les fax ,les pigeons voyageurs et les containers,je me contenterais de tes supers tutoriels qui sont tres agreables et tres bien expliqués.
MERCI
Non je déconne très bon site continue!!
ps : 150 euros le fax... vous y allez !
SEb 110 ans
Merci beaucoup...GALDON
Vous aurez le contenu de la page en pdf, consultable quand vous le souhaiterez.
ps : les commentaire rendent la page trop long , si tu pouvais les mettre dans une autre page et mettre un lien genre (Lire les commentaire) en dessous de chaque Tutorial ça serais mieux je croie :D
Merci beaucoup.
Merci pour ce tuto :)
Très bon site et tu es facil à comprendre.
Merci pour ce tuto, il m'en fallait car etant au niveau zero voir -1 en PS.
Ce Site va me permettre d'avoir de bonne base, car j'utilise photoshop mais pas méthodiquement, enfin voilà merci, et le début des commentaire c'est trop des barres, mdr merci et bonne continuation...
Bravo et merci!
je suis un développeur et je veux apprendre à découper les intetface psd des sites y t il un cours?
Plus sérieusement bravo pour ces cours GRATUITS que tu nous offres, t'es un champion
je m'appel sabah d'algérie,
J’ais des difficultés j’aimerai bien comment pratiquer facilement ce logiciel aider moi svp
Et en ce qui concerne tous ceux qui t'ont demandé d'envoyer des "tuto de tuto", ben c'est bien un site "pour les nuls no...?" :p
A plus tard pour des vraies questions!! et encore merci :)
Merci mille, pour ce que tu es !
Belle vie à toi
Love
Peux tu m'aider ?
Par avance un grand merci!
Love
je viens de passer sur PS après quelques mois de GIMP, et c'est bcp plus compliqué...
ce site est une mine d'or pour moi !
ps : tu devrais penser au char à boeufs pour livrer tes tutos c'est moins cher !!
Continue comme ça Galdon, et les commentateurs aussi^^
je passe plus de temps à me bidonner sur ces comm' que lire les tuto.
Je tente le coup avec toi, le ton y est, je suis un peu blonde, suis pas sûre que ça suffira mais je vais tester tout ça.
Merci encore pour le partage et le temps que tu y as consacré
Non,vraiment MEEEEEERCIIIII....! Heureusement qu'il existe des gens comme toi pour les pauvres padawans égarés que nous sommes....!
Encore merci et continue!
Félicitation ;)=
ainsi que le mien bien sur,
j'ai réussi à ouvrir une page, euhhh!!! non, je ne suis pas blonde mais poivre & sel, eh oui!!! avec l'âge, les neurones s'affaiblissent
alors ça y est!!! ma page blanche est ouverte , ça m'a pris disons 2 mn
mais près d'un quart d heure pour lire les com's à mon zpoux
d'ailleurs, je dois vite courir quelque part avant de faire une inondation d'appart!!!!!
merci à toi pour ces cours, j'adore!!!!
allez, je passe à la section suivante
une mamie qui a bien rigolé grâce à toi !!!!!!!!!!!
j'rigole !!!! bien sur
les fautes d'orthographes
merci
que du bonheur tâché d'humour (pour moi faut rien envoyer, surtout pas le pigeon, avec les taxes de douanes, ça coûterai un max...)
encore 1000 merci
c'est super de trouver ces infos, je vais enfin pouvoir essayer d'utiliser photoshop
merci beaucoup :)
1- Pour ton aide très précieuse aux débutants dont je fais parti.
2- Pour le fou rire que je viens de me taper en lisant le début des commentaires.
Il y a très largement de quoi écrire un sketch, penses-y !
Pouvez-vous m'envoyer les cours par mails?
Non je rigole^^. Y en a vraiment qui sont c*n franchement.
Sinon merci de ces tutos!
Merci beaucoup
c'est super de trouver ces infos, je vais enfin pouvoir essayer d'utiliser photoshop
merci beaucoup :)
ayant fait l'acquisition d'un réflex depuis peu de temps,je viens de trouver votre site, merci beaucoup, tous y est! et perso, ne m'envoyer pas les cours!!! PTDRRRR!!!
;-)))
quelqu'un peut me donner des cours sur le photoshop avec quelque ateliers si possible.
Merciiii
Que dois-je faire urgent!!!!!!
par exemple;la je regardais un tuto(sur un autre site) pour embellir les photos. mais pour le calque, je devais je crois faire deux duplications mais apres je sais pas comment faire pour passer du 1er calque au deuxième. je sais pas si ce que je dis est assez net mais bon ..
Et c'est assez difficile de trouver des tutoriaux qui comme moi pertent de rien.
Premiere etape:OK
Et la deuxieme etape, on la trouve ou?
(j'ai une version d'evaluation)
merci!!!
merci ! merci ! merciiiiiiii !!!!
enfin ! lui et moi, on va pouvoir s'entendre... ;-)
Bonne continuation?
Merci pour le tuto !!! Moi qui ais besoin de cours pour faire des montages pour mes forums et blog, je suis servie ^^
Sinon, excellent tutoriel, très bonne humeur dans les questions/réponses, pas de critiques négatives.
Très clair, simple et superbement illustré.
Encore merci et bravo :-)
J'avoue que j'avais des appréhensions quant à mes capacités à utiliser photoshop, mais dès la lecture du 1er chapitre de votre tutoriel photoshop j'ai qu'une envie, lire les autres chapitres.
Merci d'avoir pris le temps de réaliser ce site pour nous simples novices..... et je trouve vos explications parfaitement rédigées et bien illustrées.
Pas besoin de m'envoyer de pigeons voyageurs, de fax ou de containers.... Ce fut hilarant.
Bien à vous cher/chère GALDON.
merci pour le tutoriel j'ai retrouvé le courage de refaire mes photos
je commences tout de suite là...
Je me demande si je peux télécharger ce tuto autant que PDF?
Excellent travail.
Encore Merci! ^^
Avec ce tuto j'apprends facilement!
Tout est claire tout est bien expliqué.
J'ai hate de faire des choses extraordinaires.
Je me demande si je peux télécharger ce tuto autant que PDF?
Excellent travailSVP.
Faut-il sélection une partie de l'image pour avoir des couleurs différentes sur une même image (fleur verte et papillon bleu)
Très cordialement
-_-. . .
bon pour moi débutante en Photoshop