Simuler un iPhone / iPad sur PC avec l'inspecteur Google Chrome
Quand on fait du développement web, et plus précisément du webdesign (intégration HTML/CSS), il est judicieux de tester le rendu sur un écran mobile comme celui d'un iPhone ou d'un iPad.
L'inspecteur de Google Chrome permet de tester un site en simulant un iPhone en modifiant son USER AGENT ainsi que la taille et l'orientation de l'écran.
Pour utiliser cette fonction, allez dans menu Personnaliser et configurer Google Chrome (le bouton en haut à droite), puis Outils > Outils de développement ou faites simplement F12.
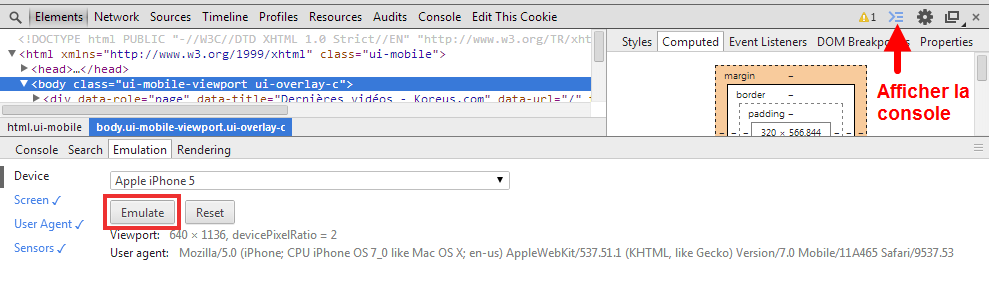
Vous allez voir apparaître un panneau en bas de la fenêtre. Il faut alors cliquer sur la petite icône Show console pour afficher un sous panneau qui comporte un onglet Emulation dans lequel on peut choisir le user agent à utiliser parmi une liste de téléphones et de tablettes :
Si vous ne voyez pas le sous-panneau avec l'onglet Emulation, vous utilisez probablement une ancienne version de Chrome (l'onglet Emulation a été ajouté à la version 32 de Chrome). Dans ce cas, cliquez sur la petite icône en forme d'engrenage pour afficher le panneau des options de l'inspecteur, puis allez dans l'onglet Overrides, comme le montre cette image.
Ce mode simulation permet de faire énormément de choses :
- Imiter le USER AGENT HTTP d'un iPhone ou iPad (avec différentes versions d'iOS)
- Reproduire la taille de l'écran avec la même résolution
- Faire pivoter l'écran, pour l'avoir en mode vertical et horizontal
- Émuler la géolocalisation (car avec HTML5 on peut utiliser les données du GPS pour interagir)
- Émuler l'accéléromètre (device orientation)
- Simuler l'écran tactile, et plus précisément les événements javascript d'un écran multi touch
- Utiliser une feuille de style spécifique en fonction du media (print pour l'impression, handheld pour la version mobile...)
D'ailleurs on peut aussi tester avec d'autres smartphones et tablettes qui tournent sous Android et Windows Phone.
Voici un billet similaire qui vous permettera d'en savoir plus sur rétro-compatibilité d'un fichier excel.
Tester sur iPhone sur Mac avec Safari
La même fonction est disponible sur le navigateur Safari, qui utilise le même inspecteur de Chrome, ainsi que le même moteur de rendu : webkit.
Sauf que pour Safari il faut activer les outils de développement dans les préférences pour y avoir accès, c'est une fonction optionnelle qui est désactivée par défaut.
Encore faim ? allez lire ça : texte 3d 2013 !












Dans Chrome Version 33.0.1750.154 m, impossible de trouver cet onglet overrides.
Safari c'est un peu le microsoft internet explorer 6, ce foutu machin ne respecte rien.