Éditeur web HTML WYSIWYG
Un éditeur HTML WYSIWYG est un outil d'édition de texte qui sert à produire du code HTML sans pour autant avoir à connaitre les balises du langage. Il existe des éditeurs WYSIWYG sous forme d'application comme Adobe Dreamweaver, et des éditeurs web qui peuvent être intégrés directement dans les pages d'administration d'un site par exemple.
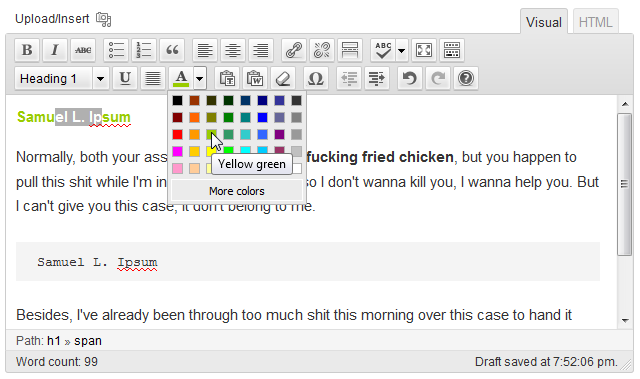
C'est de ces derniers que je vais vous parler dans ce billet. Ce genre d'éditeur est généralement utilisé par des CMS comme Wordpress, EpiServer, Drupal ou Joomla. Voici par exemple l'éditeur de texte intégré dans l'administration de Wordpress :

Il existe plusieurs éditeurs disponibles sur internet, la plupart sont gratuits :
TinyMCE
TinyMCE est sans doute l'éditeur le plus utilisé, et notamment par Wordpress (bien que la version fournie dans Wordpress soit un peu modifiée). Il est très complet et dispose de nombreuses fonctionnalités (comme l'importe de texte Microsoft Word en conversant la mise en forme lors du copier-coller, une palette de caractères spéciaux, une pile d'historique annuler/rétablir ou la gestion des tableaux HTML avec <table>).
Par contre il est assez lourd (plus de 500 Ko, et des milliers de fichiers) et difficile à personnaliser. Créer un plugin TinyMCE n'est pas facile, même si une API existe, elle est complexe à appréhender.
Site officiel : http://www.tinymce.com/
CKEditor
CKEditor (aka FCKEditor) est le principal concurrent de TinyMCE. Il est très riche en fonctionnalités et est assez lourd et difficile à programmer. Il est utilisé par certains CMS comme EpiServer (.NET).
Site officiel : http://ckeditor.com/
Redactor (Imperavi)
Imperavi Redactor est l'un de derniers éditeurs WSYIWYG HTML à être sorti. Il est basé sur le framework javascript jQuery, et propose une approche assez différente de ces 2 concurrents cités ci-dessus. Redactor offre uniquement les fonctionnalités essentielles : niveaux de titre, gras, emphase, insertion de lien et insertion d'images, de manière à obtenir un script léger, rapide et facile à utiliser.
De plus, Redactor propose un mode spécial "Air mode" permettant d'éditeur du texte à la volée directement dans la page, comme le font certains CMS de dernière génération avec partie adminstration "intégrée" au front.
Par contre Redactor n'est pas gratuit, mais le prix de la licence est ridicule : $99 pour la licence (sans support) + mises à jour gratuites illimitées. Je l'utilise sur certains sites comme forum excel et je ne regrette pas mon "investissement".
Site officiel : http://imperavi.com/redactor/
Markitup
Markitup ! n'est pas un éditeur wysiwyg, ça signifie qu'il n'affiche pas directement le rendu mais directement le code HTML. L'énorme avantage de ce mode de fonctionnement est de ne pas détruire ou modifier la structure HTML du texte contenu dans le champ là où il est très fréquent de rencontrer ces problèmes avec un éditeur wysiwyg.
Markitup est donc particulièrement indiqué pour être mis en place dans un site back-office, dont les utilisateurs connaissent le langage HTML.
Site officiel : http://markitup.jaysalvat.com/home/
NicEdit
Offre une approche similaire à TinyMCE et CKEditor mais en plus léger, mais aussi moins fonctionnel.
La page du jour est insérer la date dans une cellule excel, bonne lecture.
Site officiel : http://www.nicedit.com/.
elRTE
Ce projet est relativement récent (et aussi méconnu), il est basé sur jQuery et jQuery UI, ce qui est une bonne chose pour ceux qui utilisent déjà ces 2 framework, car ça permet de mutualiser du code et donc de dimninuer la taille relative de l'éditeur au niveau HTTP. Il propose de très nombreuses fonctionnalités, au moins autant que TinyMCE. Le projet semble bien maintenu et de bonne qualité (au niveau du code). À mes yeux c'est une alternative très crédible à TinyMCE.
Site officiel : http://elrte.org/
Les éditeurs WYSIWYM
Bien que les éditeurs WYSIWYG web soient séduisants et user-friendly en apparence, ils posent quand même de nombreux problèmes et notamment au niveau de la qualité du code HTML qu'ils produisent (ça n'est toutefois pas le cas pour Dreamweaver qui est réellement la seule exception).
De plus, les feuilles de style CSS n'étant pas forcément les mêmes en frontoffice et en backoffice, on obtiendra pas forcément le même rendu dans l'éditeur et sur le site.
Donc en considérant tous ces points négatifs, un nouveau type d'éditeur de contenu est apparu : les éditeurs WYSIWYM (pour "What you see is what you mean"). Cette famille d'éditeur repose uniquement sur la sémantique du contenu, c'est-à-dire les niveaux de titres ou les paragraphes, sans reproduire les styles qui vont avec.
Le principal éditeur WYSIWYM disponible actuellement est WYMeditor : http://www.wymeditor.org/.
Fini de lire cette page ? allez faire un tour ici : logo corporate, ça peut vous intéresser.










