
Photoshop est un logiciel qui travaille avec des images matricielles (composées de pixels, on dit aussi raster ou bitmap en anglais). Mais il existe un autre type d'image : les images vectorielles qui sont composées de tracés.
Adobe Illustrator est spécialement conçu pour travailler sur des images vectorielles, mais Photoshop intègre également quelques-unes de ces fonctionnalités, et notamment la plus utile : l'outil plume (qui est d'ailleurs également présent dans After Effects).
Qu'est-ce qu'un tracé ?
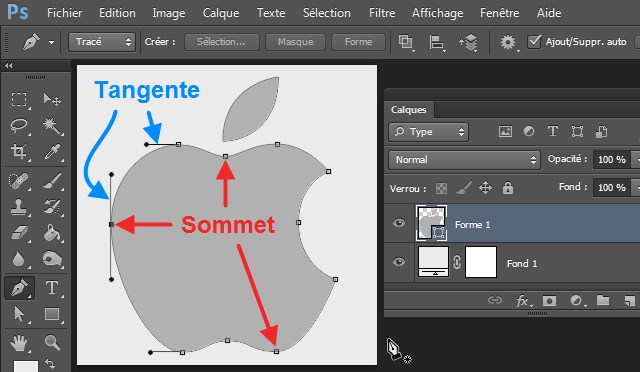
Un tracé vectoriel est une forme géométrique qui est composée de sommets et de tangentes. L'outil plume sert tout simplement à créer des tracés. Généralement on utilise les tracés pour dessiner des logos ou faire du graphisme, car les images vectorielles offrent un énorme avantage : elles sont non destructives. Cela permet d'agrandir l'image à l'infini sans aucune perte de qualité, car l'image est "calculée" à l'affichage sur un écran (comme dans un jeu vidéo) ou à l'impression, au lieu d'être stockée (comme le sont les pixels d'une image matricielle).
Ce logo Apple a été dessiné à l'aide de l'outil plume :

Créer un tracé
Sélectionnez l'outil Plume, et dans le panneau options, sélectionnez le mode Tracé. Ensuite, cliquez quelque part dans le document Photoshop pour créer le premier sommet de votre tracé.
Cliquez à nouveau pour créer autant de sommets que vous souhaitez. Il est possible de refermer le tracé en cliquant sur le premier sommet.
Types de sommet
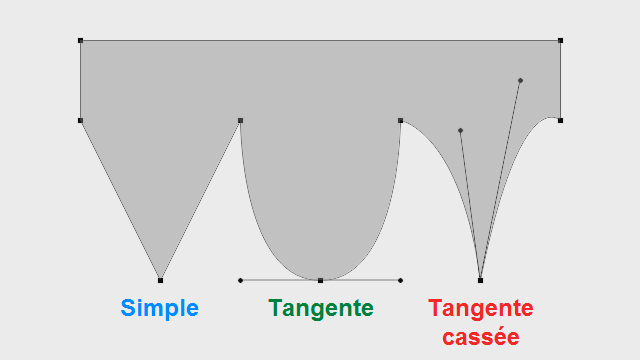
Par défaut, les sommets créés avec l'outil plume sont droits (comprenez par là qu'ils ne sont pas arrondis, ils sont pointus). Mais il est possible de lisser un sommet simplement en maintenant le clic enfoncé lors de la création de celui-ci. Vous verrez alors apparaître une tangente qui sert à contrôler très précisément la manière dont la courbe est lissée à cet endroit.
On peut aussi changer le type d'un sommet existant en faisant un glisser-déposer avec l'outil conversion de sommet (cf ci-dessous).
Sur cette image, j'ai dessiné un tracé qui montre ces 3 types de sommets :

Outils secondaires
En dépliant le tiroir de l'outil plume (dans le panneau outils), vous trouverez plusieurs outils secondaires qui servent tous à agir sur les tracés :
- Outil Plume libre
- Il permet de créer un tracé facilement en traçant une esquisse à la souris. Photoshop se charge ensuite de produire un tracé lissé qui suit la trajectoire que vous avez définie à la souris.
- Outil Ajout de point d'ancrage
- Permets d'ajouter un sommet au beau milieu d'un tracé existant.
- Outil Suppression de point d'ancrage
- Permet au contraire de supprimer un sommet d'un tracé existant, tout en "refermant" le trou causé par la suppression de ce point.
- Outil Conversion de point
- Il sert à convertir un sommet en différents types possibles : coin droit, lissé et brisé. Pour convertir un sommet lissé en sommet simple (droit) il suffit de cliquer sur ce sommet avec cet outil.
Outils de forme prédéfinie
Photoshop propose une série d'outils qui permettent de créer des formes vectorielles prédéfinies. Ils produisent des tracés, exactement comme l'outil plume, mais ils permettent de dessiner certaines formes beaucoup plus rapidement que si on devait les tracer manuellement à la plume :
- Outil Rectangle
- Outil Rectangle arrondi
- Outil Ellipse
- Outil Polygone
- Outil Trait
- Outil Forme personnalisée
L'outil polygone permet par exemple de créer facilement des étoiles ou des pentagones, octogones... L'outil trait dispose d'une fonction pour créer des flèches (dans le panneau options), et l'outil forme personnalisée dispose d'une bibliothèque de formes vectorielles prédéfinies :
Pensez à utiliser les touches d'assistance lors de la création d'une forme avec des outils :
- Maj : permets de contraindre le ratio à 1:1, très utile pour créer un carré ou un cercle parfait.
- Alt : placer le point d'ancrage (sorte de pivot ou centre de gravité) au centre de la forme. Par défaut le point d'ancrage est situé là où vous avez cliqué.
- Barre d'espace pour déplacer la forme en cours de création.
Calque de forme
Les tracés peuvent être créés dans 2 modes :
- Forme
- Tracé
La première option place le tracé dans ce qu'on appelle un calque de forme. Il s'agit d'un type de calque spécialement conçu pour contenir des formes vectorielles. Un calque de forme est composé d'une couleur de fond (que l'on peut choisir en faisant un double-clic sur la vignette) et d'un ou plusieurs tracés.
Le mode tracé ne présente pas beaucoup d'intérêt, il créé un tracé qui ne produit aucun rendu sur l'image. Le tracé est simplement accessible via le panneau Tracé.
Interactions entre les tracés
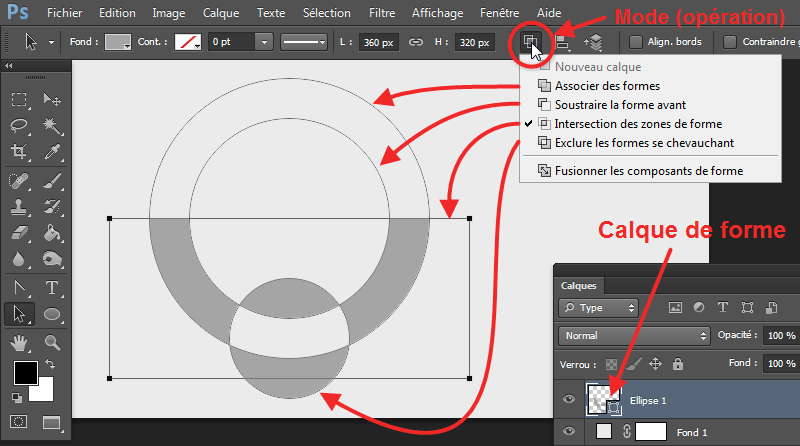
Chaque tracé est caractérisé par son "mode" que l'on peut définir dans le panneau options de l'outil plume, de l'outil de sélection de tracé ou de l'outil de sélection directe :
- Associer des formes (addition)
- Soustraire la forme avant (soustraction)
- Intersection des zones de forme
- Exclure les formes se chevauchant
Ces modes agissent sur la façon dont les différents tracés d'un même calque de forme interagissent entre eux :
D'ailleurs on retrouve ces mêmes modes dans les réglages de l'outil sélection.
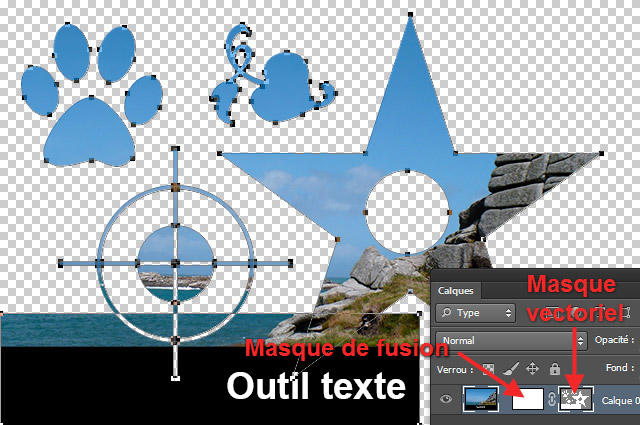
Masque vectoriel
Dans le chapitre précédent, nous avons vu qu'on pouvait utiliser un masque de fusion pour contrôler l'opacité d'un calque.
Et bien il existe un autre type de masque : le masque vectoriel. Le principe est exactement le même, sauf que là où le masque de fusion est constitué de pixels (en niveaux de gris), le masque vectoriel est composé de tracés.
Pour ajouter un masque vectoriel à un calque, il y a plusieurs méthodes :
- Cliquer 2 fois de suite sur le bouton "Ajouter un masque..." en bas du panneau calque. Le premier clic va créer un masque de fusion, et le second va créer un masque vectoriel.
Un calque peut comporter les deux, ils se combinent sans problème. - Cliquer sur ce même bouton "Ajouter un masque vectoriel" en appuyant sur la touche Alt.
- Aller dans le menu Calque > Masque vectoriel > Tout masquer.
Voici un petit exemple de masque de fusion, j'ai repris l'image finale du chapitre 2 :

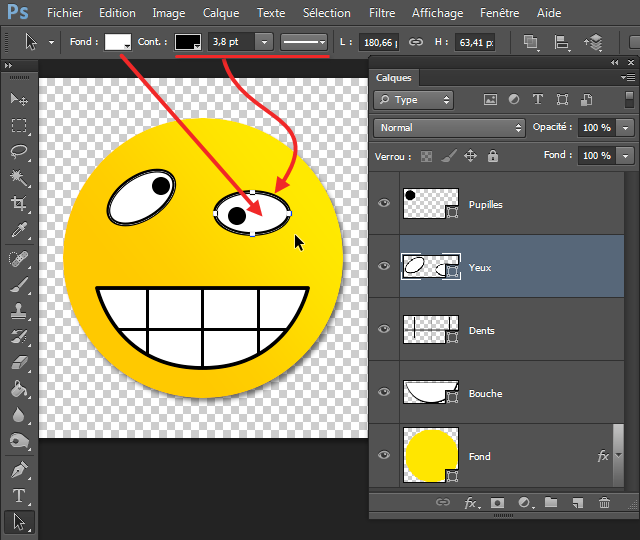
TP : dessiner un smiley
Pour clore ce chapitre sur l'outil plume, nous allons dessiner un smiley entièrement en vectoriel. J'ai aussi utilisé les options de fusion sur le calque contenant le fond (cercle jaune) pour créer un dégradé radial et une ombre portée.
Depuis la version CS6 de Photoshop, on peut maintenant ajouter un contour sur les tracés dans les calques de forme (comme on peut déjà le faire dans Illustrator et After Effects). Cela ouvre énormément de possibilités, c'est ce que j'ai utilisé pour faire le contour des yeux en noir sur le smiley. Si vous utilisez une version plus ancienne, utilisez l'option de fusion "contour" à la place.

Vous pouvez télécharger le document Photoshop contenant le smiley fini sur stockmotion :
Allez donc jeter un oeil sur cette page : marbre métallique.
Ce tutoriel fait partie d'un cours : aller au sommaire pour voir les autres chapitres.
















tu pourrais parler français
le spirituel nest pas une baguette magique pour tout transformer à notre volonté, cest meme le contraire !: c'est lacceptance de l'autre et l'adaptation aux circonstances, apprendre la patience et la sagesse.
Or en manipulant les énergies pour obliger à ramener à vous un homme qui ne vous aime plus, vous manipulez cette personne au lieu de lui laisser le choix.
En gros vous volez la liberté et le destin de cette personne.
Car quandon vit une rupture, ca n'est jamais pour rien, c simplement qu'on a appris ce qu'on devait apprendre de cette relaiton, alors parfois un retour ensemble est possible si les deux évoluent mais pas toujorus. car le destin peut etre écrit différement.
Mais voila les gourous qui fon de la magie vaudou pour obliger quelqu'un à agir contre sa volonté cest une aberration.
Dailleursvous le dites si bien "en jetant un sort damour", en gros votre mari n'est pas revenu par réel désir venant de lui meme, mias parce que vous avez du lui faire jeter un sort.
C"est pathétique....et ca se retournera contre vous unjour.
C'est fou ce que le sgens sont influençables et capables des pires choses.