
Dans ce tutoriel, nous allons voir comment utiliser l'effet Trait pour écrire un texte façon manuscrite avec After Effects.
Avant tout, voilà le résultat final :
Et voilà le projet After Effects final pour les visiteurs pressés :
Création du texte
C'est parti. Avant de commencer, il nous faut une police type "handwriting" (qui imite une écriture manuscrite). Dans ce tuto, j'ai utilisé la police Jellyka - Estrya's Handwriting sur dafont. Téléchargez là et installez là sur votre machine pour pouvoir l'utiliser dans After Effects ensuite.
Lancez After Effects et créez une nouvelle composition au format HDV/HDTV 720 25.
Créez un nouveau calque texte, utilisez la police Jellyka - Estrya's Handwriting (dans le panneau Caractère), et placez le texte au centre de la composition.
Vous pouvez aussi changer la couleur de fond de la composition en définissant du gris : #C9C9C9.

Créer un tracé sur le texte
Le but du jeu va être de créer un tracé (masque vectoriel) à l'aide de l'outil plume, qui va suivre les lignes de la typographie.
Pour cela, sélectionnez l'outil plume, puis commencez à créer les sommets en partant de la gauche vers la droite, comme si vous écriviez le texte avec la plume :

Essayez de coller le plus possible aux lettres, en créant le moins de sommets possible (car plus il y a de sommets et plus c'est long à modifier, à manipuler...). Si quelques imperfections apparaissent (comme on peut le voir sur l'image ci-dessus) ça n'est pas grave, pour le moment on ne fait qu'une ébauche du tracé.
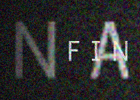
Si vous devez faire des boucles (pour attaquer la lettre suivante pas exemple), allez-y toujours vers l'arrière (vers le texte déjà survolé par le tracé), et jamais vers l'avant. C'est ce qu'on peut voir par exemple au niveau du premier L : le tracé repart en arrière, passe par dessus le L pour rejoindre le début du C en haut à droite. On le voit aussi entre le N et le A.
Une fois que vous aurez terminé la dernière lettre, cliquez simplement hors du panneau composition, pour arrêter le tracé. Il ne faut pas boucler le tracé en reliant la fin au début.
Appliquer l'effet trait
Le tracé est maintenant terminé, nous allons donc appliquer au calque texte l'effet trait, qui se trouve dans le menu Effet > Généaration > Trait (ou Stroke en anglais).
Dans la propriété Chemin, choisissez Masque 1 (qui est le nom du tracé qu'on a créé à l'étape précédente).
L'idée c'est d'utiliser cet effet comme d'une "couche alpha" qui va révéler la typographie en avançant le long du tracé que nous venons de créer.
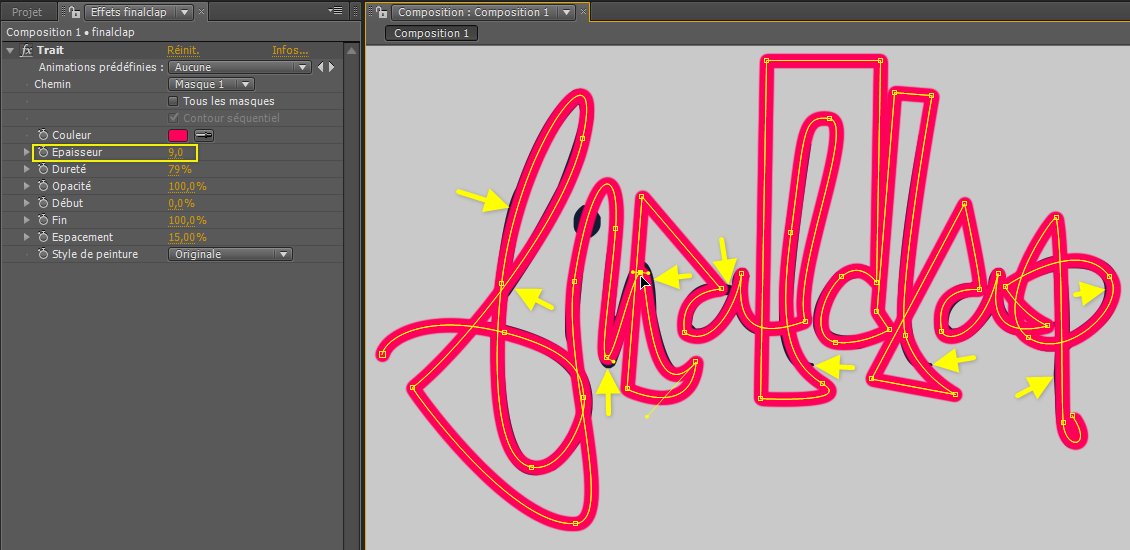
Mais avant de faire ça, on va s'assurer que le trait recouvre bien tout, pour cela augmentez l'épaisseur du trait (dans le panneau Effetet changez éventuellement la couleur du trait pour avoir un bon contraste avec l'arrière-plan et la couleur du texte) :
Ajustez l'épaisseur de manière à ce que le trait soit assez large pour recouvrir les lettres. Mais pas plus, il ne faut pas que le trait soit beaucoup plus large que les lettres.
Vous allez surement voir apparaître des endroits où le trait ne recouvre pas tout, il y a des bouts de lettres qui apparaissent (c'est ce qui est pointé par les flèches jaunes sur l'image).
Modifiez un peu le tracé (avec l'outil plume) de manière à ce que tout soit bien recouvert.
Pour le point sur le i (qui est plus large que le reste), faites un petit zig zag pour le recouvrir dans son intégralité.
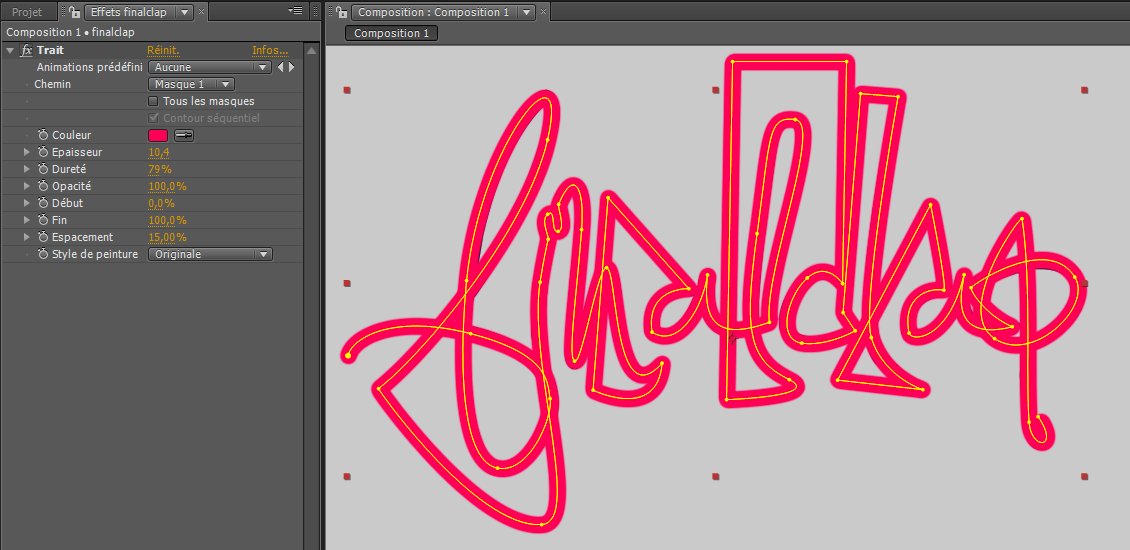
Après avoir ajusté le masque, vous deviez obtenir quelque chose de ce style :
Dans le panneau Effet, changez la valeur de la propriété Style de peinture de l'effet Trait, choisissez Afficher originale.
Dans ce mode, le trait est invisible, mais il sert à n'afficher que ce qu'il recouvre.
À partir de là, pour créer l'animation, il suffit de cliquer sur le petit chronomètre à côté du paramètre Fin de l'effet Trait. Au début de la composition, donnez lui la valeur 0%, puis avancez le curseur sur la timeline, et donnez lui la valeur 100%.
Avec simplement 2 images clés, il se peut que l'animation ne soit pas uniforme (des temps morts peuvent apparaître, au niveau des boucles notamment). Pour résoudre ce problème, il suffit de corriger la valeur de Fin en créant de nouvelles images clé "intermédiaires" de manière à accélérer le déplacement du trait dans ces temps morts.
Correction des intersections
Des problèmes peuvent survenir dans l'animation, sur certaines lettres, au niveau des intersections :

Sur cette image on voit apparaître une toute petite partie de la lettre L, qui pourtant n'est pas encore écrite !
Le problème c'est que la largeur du trait est fixe, alors que la police de caractère utilise des effets de calligraphie qui fait que certaines lettres se terminent en pointe.
On ne peut pas faire varier l'épaisseur du trait dans l'espace, mais heureusement on peut s'en sortir à l'aide de masques en mode Soustraction.
Le principe c'est de masquer temporairement les zones qui ne sont pas sensées être affichées :
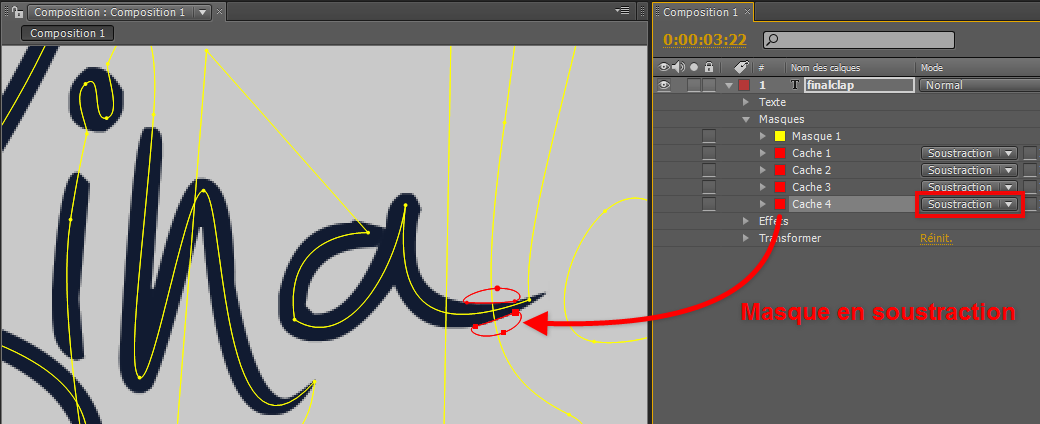
Pour cela, prenez l'outil Plume, sélectionnez le calque texte dans la timeline, et dessinez ces différents masques aux endroits qui le nécessitent.
On peut changer la couleur d'un masque en cliquant sur son petit carré dans la timeline, ça permet de s'y retrouver plus facilement.
Choisissez le modeSoustractionpour tous ces masques rouges. Un masque en soustraction sert, comme son nom l'indique, à masquer ce qui se trouve à l'intérieur.
Ensuite il ne reste plus qu'à "désactiver" ces caches lorsque la lettre qu'ils doivent masquer est écrite. Pour cela, animez le paramètre Expansion de masquede chaque calque :
- 0% pour masquer
- -10% pour désactiver le masque (et ainsi afficher ce qu'il recouvre)
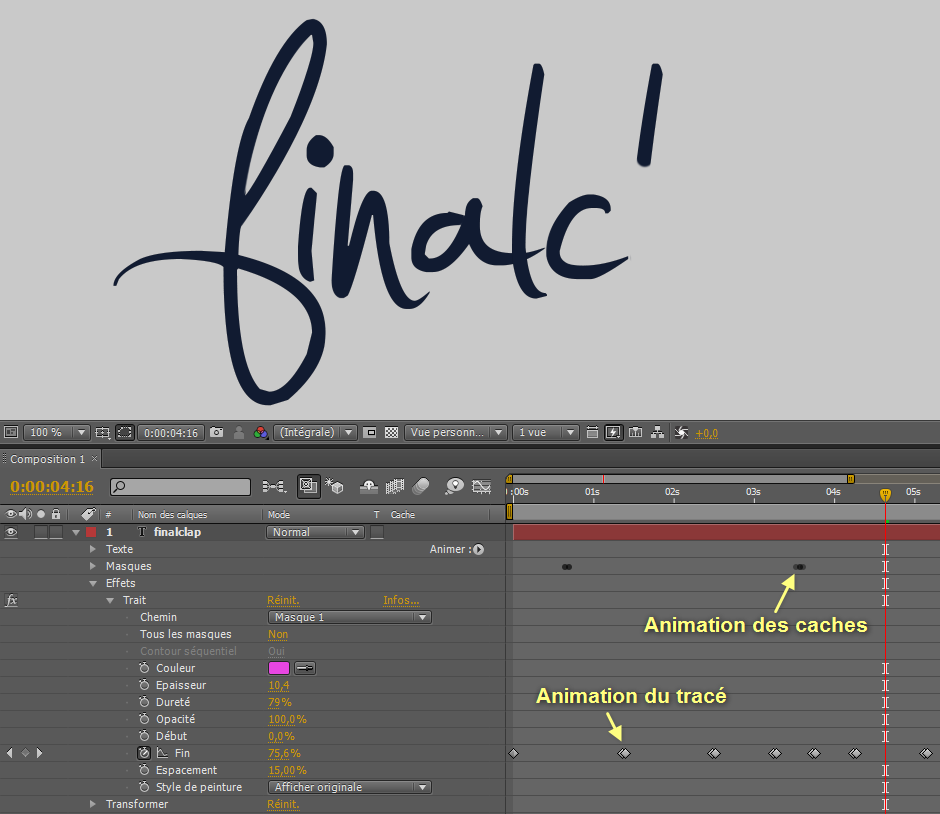
Au final, voilà à quoi peut ressembler votre timeline (avec les images clés de l'effet trait et des caches) :
Sougligner le texte
Il ne reste plus qu'à créer le trait qui souligne le texte.
C'est beaucoup plus simple que pour le texte, créez un nouveau calque d'effet (Adjustment Layer) : Calque > Créer > Calque d'effets Ctrl+Alt+Y.
Tracez un masque en forme de courbe à l'aide de l'outil plume, en allant dans le sens que vous souhaitez pou le soulignement (de droite à gauche en général).
Appliquez l'effet trait à ce calque (comme tout à l'heure : Effet > Généaration > Trait), en sélectionnant le masque que vous venez de créer dans Chemin. Utilisez la même couleur que pour le texte dans l'effet trait.
Voilà ce que ça donne :

Après il n'y a plus qu'à animer la propriété Fin de l'effet Trait pour écrire le trait.
Avant de terminer, vous pouvez ajouter un arrière-plan avec un dégradé de gris :
- Créer un nouveau solide de la taille de la composition
- Appliquez-lui l'effet Dégradé 4 couleur
- Choisissez les couleurs que vous souhaitez utiliser
- Positionnez les 4 sommets sur la composition
Voilà le rendu final :

Les autres méthodes
Cette partie ne concerne pas directement le tutoriel, c'est une annexe.
L'effet Trait n'est pas le seul moyen de faire de genre d'animation manuscrite, il y a au moins deux autres façons de le faire :
L'effet Tracé dynamique (Write-On)
Cet effet est rangé au même endroit que Stroke : Effet > Généaration > Tracé dynamique.
L'effet Tracé dynamique est assez proche de l'effet trait, à quelques différences prés :
- Write-On n'utilise pas les masques pour contrôler la trajectoire du trait. On dessine avec simplement en créant des images clé sur la propriété Position, un peut comme si on déplaçait la pointe de son crayon sur du papier.
L'effet lisse automatiquement la trajectoire en arrondissant les coins (bézier automatique).
Cette méthode est beaucoup moins pratique, car l'aspect spatial (trajectoire) est confondu avec l'aspect temporel. Du coup si on veut modifier la vitesse d'écriture, il va falloir modifier toutes les images clés. C'est le principal inconvénient de cet effet. - L'effet Write-On permet d'animer l'épaisseur du trait au cours du temps, cela ouvre beaucoup de possibilités et peut aussi rendre la tâche plus facile (plus besoin de "cache rouge"). Il en est de même pour la couleur et l'opacité.
L'outil Pinceau (Brush Tool)
Cet outil ressemble de loin à l'outil pinceau de Photoshop, il permet de dessiner à main levée sur un calque.
- L'outil pinceau ne peut s'utiliser que dans le panneau Calque (le panneau qui permet d'afficher un métrage individuel). Du coup ça limite énormément son champ d'application : on ne peut pas l'utiliser sur une composition, ni sur un calque texte. En gros, on ne peut l'utiliser que sur un solide ou sur un métrage vidéo ou image.
- Impossible d'éditer la trajectoire et l'épaisseur.
Une fois que vous avez dessiné avec, vous ne pouvez pas éditer le tracé avec l'outil plume comme avec une forme vectorielle. Il n'y a pas de lissage du tracé.
Il en est de même pour l'épaisseur du trait, par contre on peut modifier celle-ci lors du dessin avec une tablette graphique (il suffit d'appuyer plus ou moins fort sur le stylet).
Fini de lire cette page ? allez faire un tour ici : effet 3d, ruban, reflet, ça peut vous intéresser.
J'ai un problème avec l'effet Trait, j'ai bien fait le tracé du début à la fin du mot (jusqu'au P), mais lorsque je met l'effet sur le texte, il semble ne s'appliquer qu'au trajet entre les deux premiers sommets du tracé (seulement au début du f donc).
Peut être avez vous la solution ?
Merci d'avance, et merci aussi pour vos tutoriels !



















Un tuto est tout de même prévu mais j'ai pas trop le temps en ce moment.
Ce que je te conseille de faire, c'est de dessiner la forme que tu recherches (une sorte de trait enflé par endroits si j'ai bien compris) à l'aide de masques par exemple.
Ensuite tu appliques l'effet trait à ce calque, et tu t'en sers pour découvrir la forme, comme l'effet découvre les la typographie dans ce tuto.
Ok. Faisable ... mais pas génial quand même. Il faudra peut-être que je m'en contente ...
Merci !
Comment peut on faire suivre un stylo qui simule l'écriture?
Je pensai qu'il pouvait exister une méthode plus simple pour que la mine suive la trace du trait.
Mais c'est pas sûr, parce qu'avec l'effet trait on n'a pas les coordonnées du point fin, on a juste un pourcentage.
Vous faites du bon boulot pour nous.
Comment on peu vous faire un petit cadeau ?
La meilleure chose que tu puisse faire c'est parler du site autour de toi où sur internet quand tu en as l'occasion (forums, blogs...)
Lors de l'écriture à la main, il y'a des parties de ta courbe entre les lettres par où l'effet trait ne passe pas, et tu n'explique pas comment on fait ça ...
Merci de me répondre
je tiens à te félicité
je me posais aussi cette question jusqu'à ce qu'en cherchant un peu, je trouve la solution.En effet dans ce tutoriel le tracé reproduit exactement l'écriture d'origine(étrange,non?).Dans les paramètres de l'effet trait, pour le style de peinture, choisis 'Afficher originale'.Ce mode se sert de l'écriture de base comme d'une base que tu 'remplit' avec ton tracé, ce qui explique la perfection du résultat.En espérant t'avoir aidé,
Loup Guilhem, 13 ans.
Je démarre avec AfterE et en essayant ce tuto, j'ai du mal à placer l'effet tracé sur mon calque, qui ne propose pas d'ailleur le debut et la fin, donc j'ai du manquer une étape...s'il était possible d'avoir un tuto plus détaillé, j'ai CS4...
Merci!!!!