Palette de sélection de couleur avec jQuery
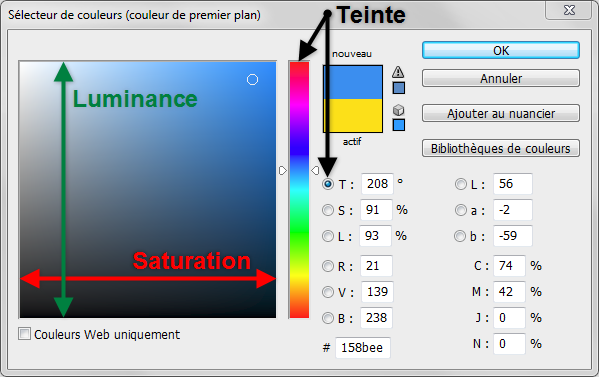
Une palette de sélection de couleur est un élément d'interface graphique qui permet de sélectionner une couleur de manière interactive comme on peut le faire dans un logiciel de retouche photo comme Photoshop :

Ce type de champ n'est pas pris en charge nativement par les navigateurs, mais on trouve sur internet de nombreux script JavaScript qui permettent de créer une palette de sélection de couleur très simplement, et facile à insérer dans un formulaire HTML.
Parmi tous ces scripts, certains fonctionnent de manière autonome (standalone), cela signifie qu'ils ne requièrent aucun autre script pour fonctionner, alors que d'autres sont des plugins basés sur des framework javascript comme jQuery ou Mootools.
La page du jour est imprimer le titre du classeur excel, bonne lecture.
Voici donc une petite sélection de ces scripts :
Standalone
- John Dyer's Photoshop like Javascript Colorpicker
- C'est une adaptation en Javascript du sélecteur de couleur de Photoshop, qui est très pratique à utiliser car il permet d'afficher le spectre par teinte, saturation, luminance ou par couche : rouge, vert, bleu. De plus il affiche le code couleur hexadecimant. Il est compatible avec tous les navigateurs, même internet explorer 7 et 6 !
[site officiel] [demo] - JSColor
- Palette de sélection de couleur minimaliste qui de déploie lorsqu'on clic sur le champ texte auquel il est attaché. Il n'utilise donc pas de popup et il est compatible avec tous les navigateurs, y compris IE6.
[site officiel] - Javascript ColorPicker
- Il propose de visualiser le spectre sous forme de cube en 3D (cube magique)
[site officiel] - Flexi
- Flexi a la particularité de ne pas utiliser d'image d'arrière-plan, il utilise le SVG et les canvas HTML5 pour générer le spectre, ce qui en fait un script très léger composé d'un seul fichier. Par contre il ne fonctionne que sur les navigateurs qui supportent le HTML5, c'est à dire tout sauf IE9 et antérieur (IE9 supporte en théorie le HTML5, mais dans la pratique...)
[site officiel]
Plugin jQuery : sélecteur de couleur
- Farbtastic Color Picker
- Ce plugin offre la particularité de présenter le cercle chromatique, comme le sélecteur de couleur de GIMP.
[site officiel] - Color Picker
- La palette de sélection de couleur ressemble à celle de Photoshop. Il offre l'avantage de pouvoir être utilisé en mode popin en infobulle sous un champ texte (code couleur hexadécimal).
[site officiel] - jPicker
- Ce plugin est très proche du script "Photoshop like Javascript Colorpicker", mais il est basé sur jQuery et ne peut fonctionner sans.
[site officiel] - SimpleColor
- La sélection de couleur se fait à l'aide d'un nuancier (très proche de celui de Dreamweaver), cela permet de choisir uniquement des couleurs web sécurisées et prédéfinies.
[site officiel]
Plugin Mootools : sélecteur de couleur
- mooRainbox
- Ce plugin ressemble beaucoup au sélecteur John Dyer's, sauf qu'il requier mootools
[site officiel]
Découvrez ce tutoriel photoshop : créer un ruban multicolore à lire tout de suite !










